Category: CSS HTML
-

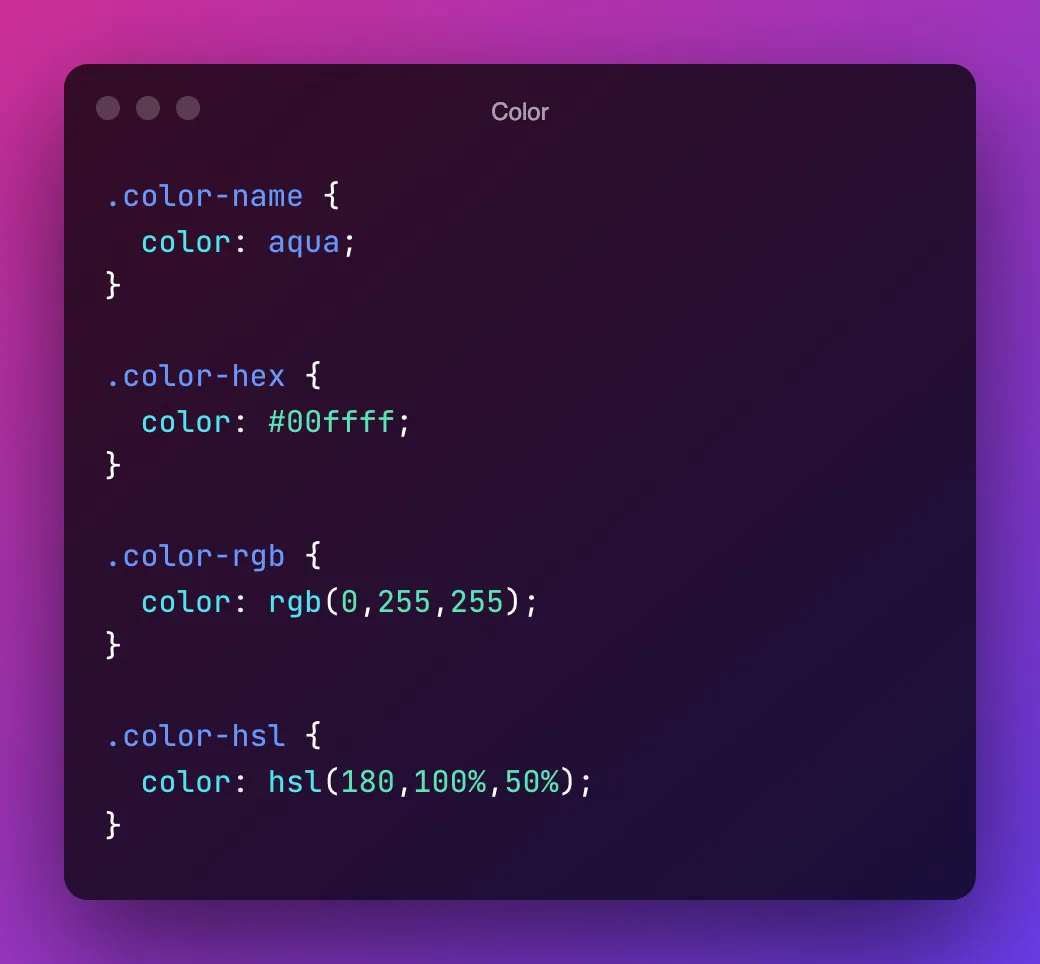
วิธีการใช้สีใน CSS
ในการเขียนเว็บไซต์ CSS เป็นตัวตกแต่งหน้าตาของเว็บไซต์ วิธีการใช้สีใน CSS นั้น มีอยู่หลายวิธี แต่จะขอพูดถึง 4 รูปแบบที่ใช้งานกันบ่อย ๆ
-

3 CSS Animation ไลบารี่สำหรับนำไปใช้งาน
มันจะง่ายขึ้นถ้าเราไม่ต้องทำเองตั้งแต่ต้น โดยใช้ไลบารี่ต่าง ๆ ที่มีคนทำไว้ให้แล้ว ผมเลยจะมาแนะนำ 5 CSS Animation ไลบารี่ เพื่อให้ทุกคนสามารถนำไปใช้งานกับงานตัวเองได้
-
![[CSS] วิธีเช็คหน้าเว็บของเราตอน Print](https://rabbitinblack.com/wp-content/uploads/2019/08/css.jpg)
[CSS] วิธีเช็คหน้าเว็บของเราตอน Print
บางครั้งในการทำเว็บไซต์ เราต้องเขียน CSS เพื่อใช้สำหรับในการ Print ซึ่งเราสามารถสั่งให้ Browser ใช้งาน CSS สำหรับการ Print โดยเฉพาะได้ในเนื้อหานะครับ
-
![[CSS] พื้นฐานการเรียกใช้งาน CSS](https://rabbitinblack.com/wp-content/uploads/2011/06/css.png)
[CSS] พื้นฐานการเรียกใช้งาน CSS
เขียนเกี่ยวกับ CSS มาเยอะแยะ คราวนี้ขอย้อนกลับไกลหน่อย ย้อนกลับมาถึงการเรียกใช้งาน CSS ซึ่งการเรียกใช้งาน CSS นั้นก็มีอยู่ในหลาย ๆ รูปแบบ
-
![[CSS3] ประยุกต์การใช้งานกับ text-shadow](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow.jpg)
[CSS3] ประยุกต์การใช้งานกับ text-shadow
text-shadow นี่เป็น 1 ใน property ของ CSS3 ที่ผมจะมาแนะนำให้ดูกัน ซึ่งตัว text-shadow เป็น property ที่เราอ่านก็รู้เลยว่า เป็นการใส่เงาให้กับตัวอักษร ไปดูกัน