Tag: css
-
วิธีการใช้งาน css clamp()
เมื่อเราพูดถึงการทำเว็บแบบ Responsive การใช้งาน clamp() เป็นเครื่องมือที่น่าสนใจในการจัดการขนาดตามขนาดของอุปกรณ์ที่แสดงผล
-

ทำความเข้าใจ CSS Flexbox – 1
ในปัจจุบัน ในการจัด layout ของเว็บไซต์ เราสามารถใช้ CSS Flexbox ซึ่งสะดวกสบายกว่าแต่ก่อนที่เราใช้ table, float หรือ position ได้มากขึ้นเยอะ
-

วิธีไล่สีตัวอักษรด้วย CSS
ในการสร้างคอนเท้นต์ในเว็บไซต์นั้น บางทีเราต้องการไล่สีให้ตัวอักษรเพื่อความสวยงาม โดยเรามีวีธีไล่สีตัวอักษรด้วย CSS แบบนี้
-

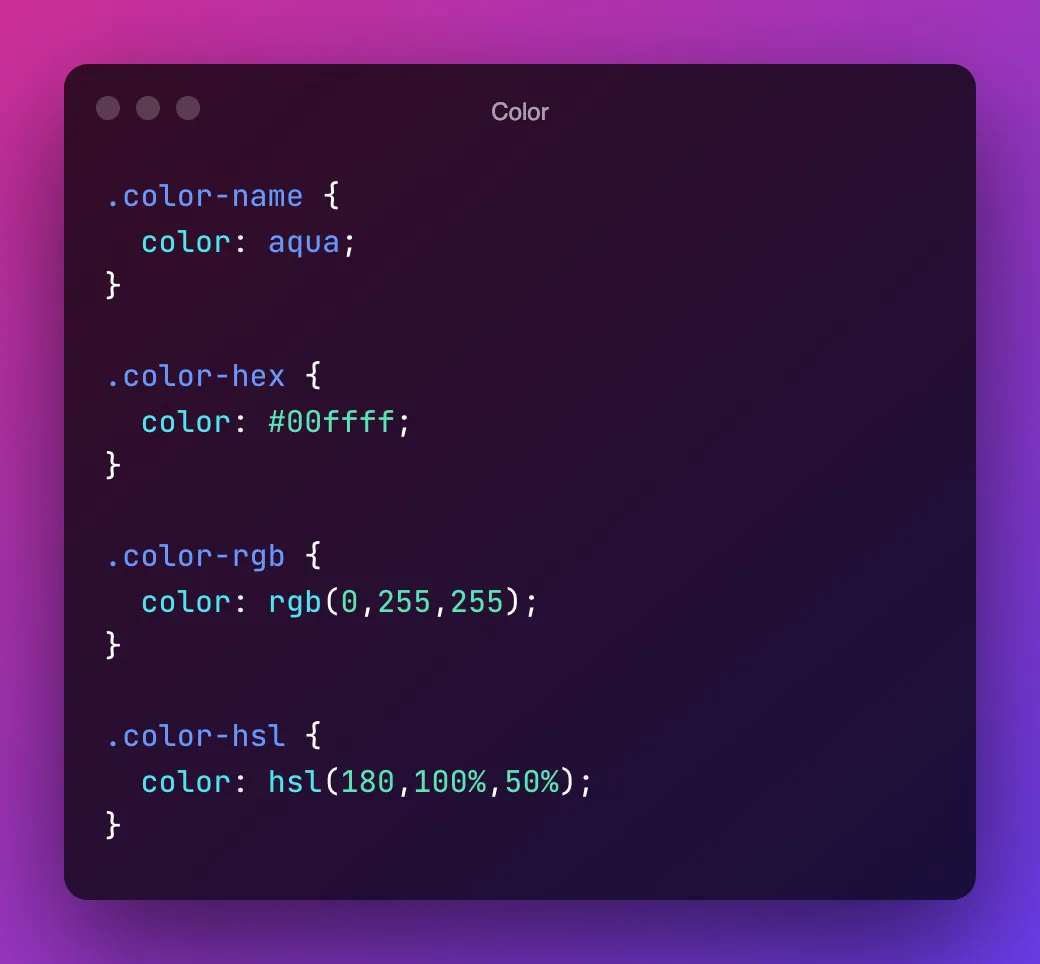
วิธีการใช้สีใน CSS
ในการเขียนเว็บไซต์ CSS เป็นตัวตกแต่งหน้าตาของเว็บไซต์ วิธีการใช้สีใน CSS นั้น มีอยู่หลายวิธี แต่จะขอพูดถึง 4 รูปแบบที่ใช้งานกันบ่อย ๆ
-

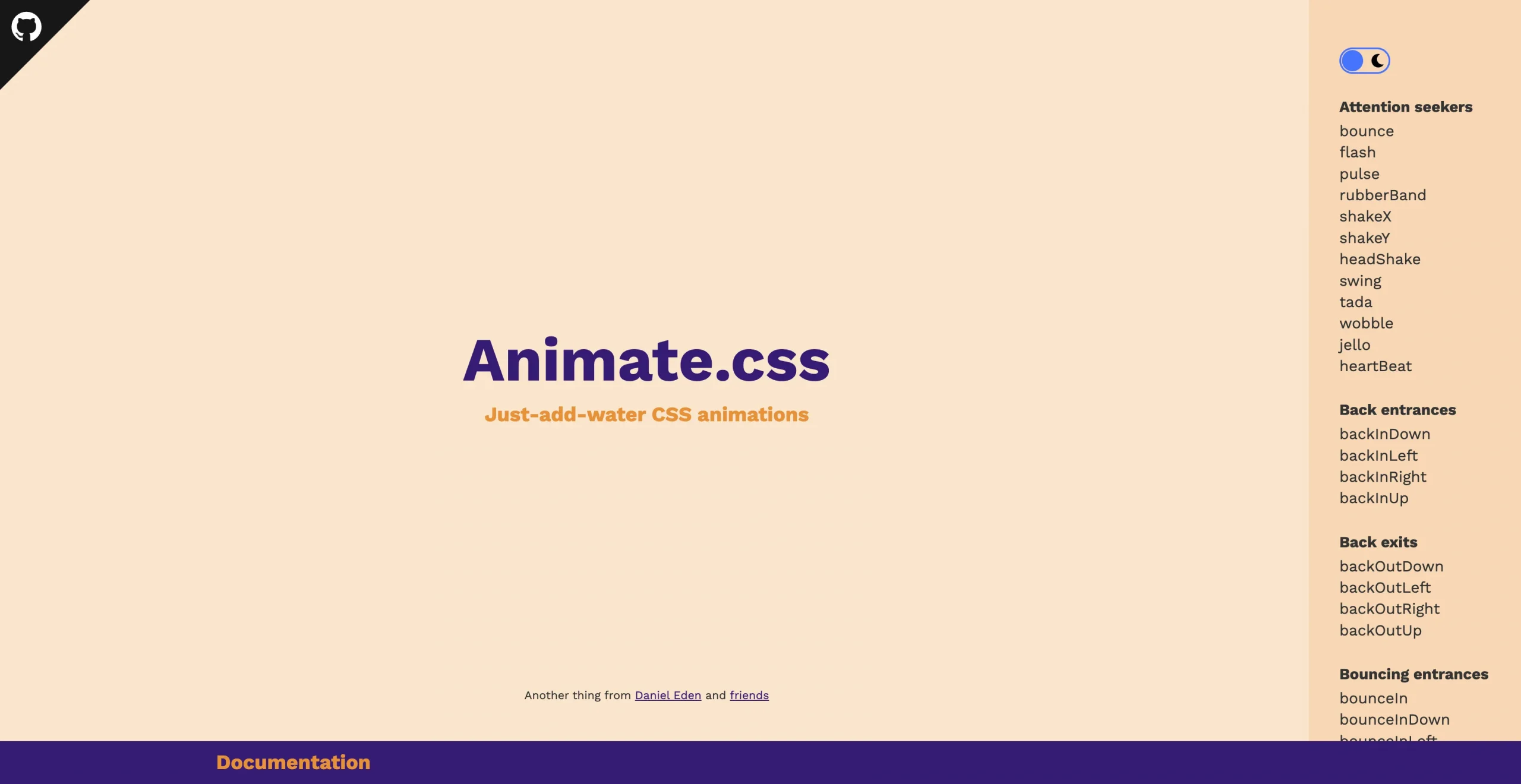
3 CSS Animation ไลบารี่สำหรับนำไปใช้งาน
มันจะง่ายขึ้นถ้าเราไม่ต้องทำเองตั้งแต่ต้น โดยใช้ไลบารี่ต่าง ๆ ที่มีคนทำไว้ให้แล้ว ผมเลยจะมาแนะนำ 5 CSS Animation ไลบารี่ เพื่อให้ทุกคนสามารถนำไปใช้งานกับงานตัวเองได้
-
![[CSS] วิธีเช็คหน้าเว็บของเราตอน Print](https://rabbitinblack.com/wp-content/uploads/2019/08/css.jpg)
[CSS] วิธีเช็คหน้าเว็บของเราตอน Print
บางครั้งในการทำเว็บไซต์ เราต้องเขียน CSS เพื่อใช้สำหรับในการ Print ซึ่งเราสามารถสั่งให้ Browser ใช้งาน CSS สำหรับการ Print โดยเฉพาะได้ในเนื้อหานะครับ