วิธีใช้ WordPress ในส่วนของ Dashboard ซึ่งการที่เราจะเข้าถึงส่วนของ Dashboard ได้นั้น เราสามารถเข้าได้โดย
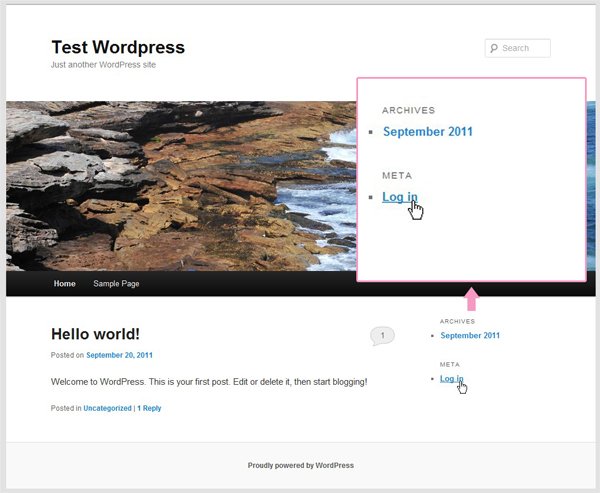
- ถ้าลง WordPress แล้วยังไม่ได้เปลี่ยน Theme ในส่วนของหน้าแรกจะมี Link ให้คลิ๊กเพื่อเข้าสู่หน้า Login

- หรือจะพิมพ์ที่ URL ตามด้วยคำว่า wp-admin อย่างเช่น https://rabbitinblack.com/test/wp-admin

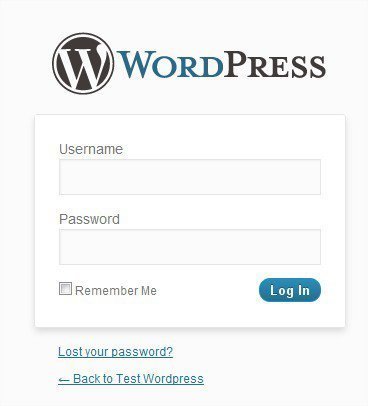
หลังจากนั้นเราจะพบหน้าที่ใช้สำหรับ Login เพื่อเข้าใช้งาน โดยเราก็กรอก Username กับ Password ที่เราตั้งไว้ และกด Log In เพื่อเข้าใช้งาน

ส่วนต่าง ๆ ของหน้า Dashboard
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [4] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-4-600x337.jpg)
โดยแบ่งออกเป็น 4 ส่วนคือ
- Header [สีชมพู]
- Main Navigation Menu [สีฟ้า]
- Workspace [สีเขียว]
- Footer [สีเหลือง]
Header
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [5] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-5-600x66.jpg)
โดยในแต่ละส่วนไว้ใช้งานดังนี้
- ถ้าคลิ๊กแล้ว จะไปที่หน้าแรกของเว็บเรา
- จะมีเมนูย่อยดังรูป
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [6] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-6.jpg)
สำหรับไปยังหน้าแก้ไข Profile กับ Log Out ออกจากระบบ
- Screen Option ใช้สำหรับเลือกสิ่งต่าง ๆ ที่จะปรากฎในหน้าจอนั้น และยังสามารถเลือก Layout ว่าจะให้แบ่งออกเป็นกี่คอลัมน์ โดยตัวอย่างของหน้า Dashboard เป็นดังรูป
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [7] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-7.jpg)
ลองคลิ๊กเล่นดูก็ได้ แล้วดูในส่วน Workspace จะเปลี่ยนไปตามที่เราเลือก
- อธิบายเกี่ยวกับหน้าจอนั้นว่าแต่ละอย่างคืออะไรบ้าง ก็มันคือ Help นิ
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [8] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-8.jpg)
Main Navigation Menu
ประกอบด้วยหัวข้อต่าง ๆ ที่สำคัญ ไม่ว่าจะเป็น Posts, Pages, Appearance, Plugins, Settings เป็นต้น โดยเราสามารถที่จะขยายเมนูเพื่อดูเมนูย่อยได้ โดยนำ Cursor ไปวางไว้ที่ปลายด้านขวา ก็จะมีสามเหลี่ยมเล็ก ๆ ปรากฎขึ้นมา เมื่อเราคลิ๊กไปจะพบกับเมนูย่อยของหัวข้อนั้น และเราสามารถย่อกลับไปได้ โดยการคลิ๊กที่สามเหลี่ยมเล็ก ๆ เหมือนเดิม ก็จะเป็นการย่อเมนูย่อยกลับไปแล้ว
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [9] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-9.jpg)
และเรายังสามารถย่อ/ขยาย ส่วนของ Main Navigation Menu ได้โดยการคลิ๊กที่ Collapse menu ที่อยู่ตรงด้านล่าง และเมื่อเราย่อขนาดของ Main Navigation Menu แล้ว หัวข้อต่าง ๆ จะกลายเป็น icon เมื่อเรานำ cursor ไปวางจีงจะปรากฎหัวข้อและเมนูย่อย
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [10] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-10.jpg)
Workspace
เราสามารถเคลื่อนย้ายแต่ละกล่องได้โดยการจับลากได้เลย
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [11] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-11.jpg)
คราวนี้เราลองเลือกที่ Screen Options ด้านบน เราไม่อยากให้มันโชว์ Other WordPress News, WordPress Blog, Plugins, Incoming Links แล้วก็อยากได้เป็น 3 แถวด้วย
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [12] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-12.jpg)
และในบางหัวข้อ เราสามารถปรับแต่งมันได้ โดยเลือกที่ Configure ที่ด้านขวา ซึ่งตอนแรกมันจะซ่อนตัวอยู่ถ้าเราไม่เอา cursor ไปวางบนหัวข้อ
![รูปอธิบายหัวข้อ วิธีใช้ WordPress [13] รูปอธิบายหัวข้อ วิธีใช้ WordPress](https://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress-13-600x118.jpg)
Footer
ส่วนสุดท้าย Footer นั้นก็จะมี Link ไปยังเว็บต่าง ๆ ที่เกี่ยวข้องกับ WordPress และที่มุมด้านขวาก็จะบอก Version ของ WordPress ที่เราใช้อยู่ขณะนั้นด้วย

Leave a Reply