หลายคนอาจจะสงสัยว่า CSS Reset มันมีไว้ทำอะไร มีไว้เพื่ออะไร งั้นเรามาทำความรู้จักกับมันกัน CSS Reset นั้นก็มีไว้สำหรับล้างค่า style ต่าง ๆ ของแต่ละ element ซึ่งก็จะมีคำถามตามมาว่า แล้วเราจะล้างค่ามันทำไม สาเหตุมันก็มาจากว่า แต่ละ Browser ที่เราใช้ ๆ กันอยู่นั้น จะมีค่าเริ่มต้นของแต่ละ element ไม่เหมือนกันครับ ถ้ายังงง ๆ อยู่ มาดูตัวอย่างกันนะครับ
CSS Reset : ความแตกต่างของแต่ละ Browser
ผมเขียนหน้าเพจมาหน้านึงให้มี Code แบบนี้นะครับ
[html]
<div style="background:#FF0;border:2px solid #000;width:500px;">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vestibulum rutrum metus, sed consequat lectus pharetra at. Morbi pulvinar egestas elementum. In viverra tristique vulputate. Pellentesque quis sapien tortor, ut consequat leo. Donec ac felis leo, quis vestibulum arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Morbi mattis ultricies nibh eu semper. Suspendisse malesuada hendrerit sapien eget pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas commodo eleifend metus, eu sollicitudin mi gravida vel. Maecenas sodales vestibulum felis vel sodales. Praesent sed felis sem. Fusce tincidunt, odio vulputate commodo dapibus, justo tortor scelerisque eros, in aliquet mi erat at nibh. Pellentesque sed eros ligula, vel egestas lorem.</p>
</div>
[/html]
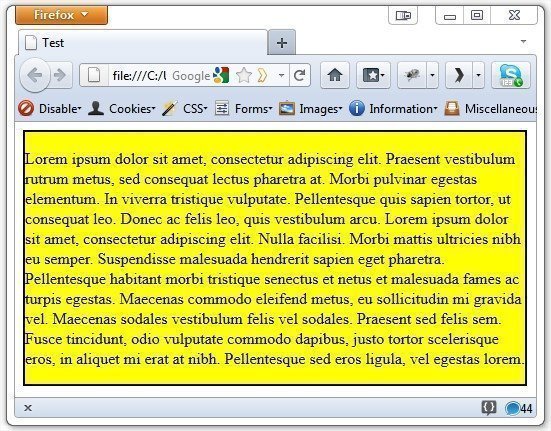
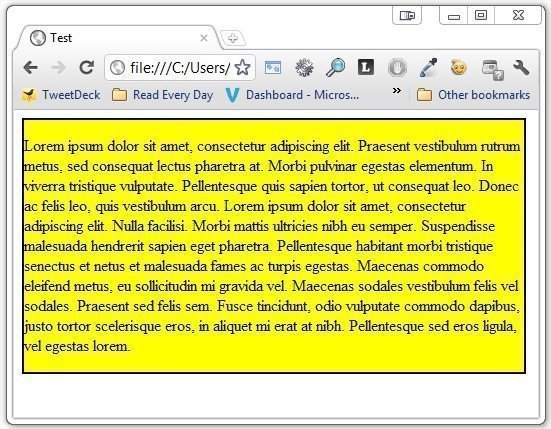
แปลออกมาเป็นภาษาคนหน่อย ก็เราจะได้กล่องที่มีขนาดกว้าง 500 pixels พื้นหลังสีเหลือง และมีกรอบขนาด 2 pixels ในแต่ละด้านเป็นสีดำ ผลลัพธ์ที่ออกมาก็เป็นแบบนี้ครับ





CSS Reset : มาเริ่มต้นการล้างค่า style ของ element
ส่วนใหญ่ 1 ในสิ่งที่แต่ละ Browser มักจะมีค่าไม่เท่ากัน ก็คือ margin กับ padding ดังนั้นเรามาลองมาล้างค่า margin และ padding ของทุกตัวกันครับ
[css]
* {
margin: 0;
padding: 0;
}
[/css]
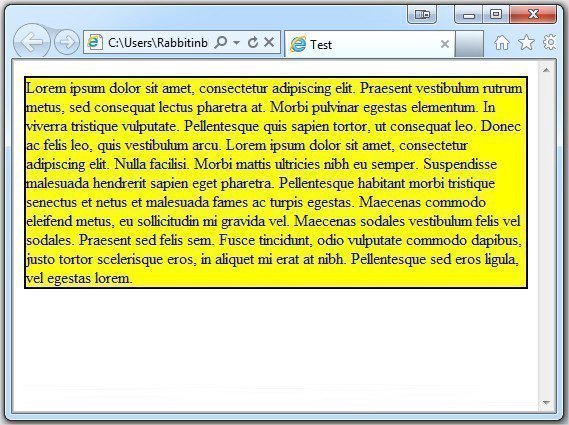
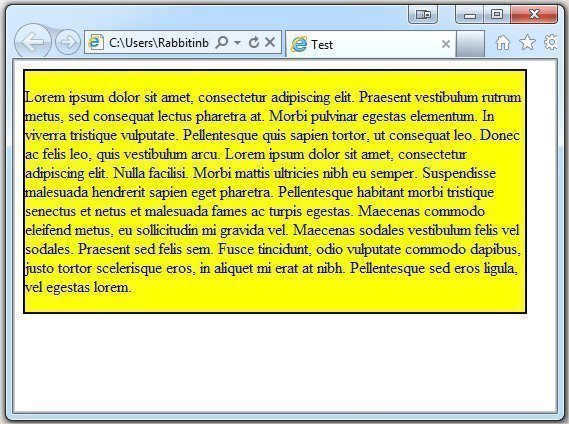
เราจะได้ผลลัพธ์ของแต่ละ Browser ออกมาเป็นแบบนี้ครับ

แต่ก็ไม่ใช่ว่าการใช้ * จะควบคุมทั้งหมด ดังนั้นเราจึงต้องมีการล้างค่า กำหนดค่าใหม่ให้แต่ละ element ซึ่งถ้าเรามาทำใหม่เองหมด ก็คงจะเสียเวลา และอาจไม่ครอบคลุมในทุก element ดังนั้นมีวิธีที่ง่ายกว่า คือการไปนำของที่มีคนอื่นทำไว้แล้วมาประยุกต์ใช้งานครับ
CSS Reset : มีใครทำไว้ให้เราใช้งานบ้างนะ
- Eric Meyer’s CSS Reset
- YUI 2 : Reset CSS
- Tantek’s CSS Reset
- Siolon’s Global Reset
- CSS Reset by Ed Eliot
ก็ลองเลือกเอาไปใช้งานตามแต่ละคนชอบเลยครับ แต่ผมเชื่อว่า ยังไงเราก็มีต้องปรับ Reset CSS ที่เรานำมาใช้ เพื่อให้เข้ากับการทำงานของเราอยู่ดีครับ แล้วพอทำบ่อย ๆ เราจะมี CSS Reset ของเราเอง
CSS Reset : แนะนำเกี่ยวกับ CSS Reset
แยก CSS Reset ไว้ ไม่นำไปรวมกับ CSS อื่น ๆ
อย่างเช่น เรามี style.css ก็ไม่ควรนำการ reset ค่าต่าง ๆ ไปใส่ style.css ส่วนใหญ่จะตั้งชื่อเป็น reset.css ต่างหากเลย และเรายังสามารถนำ reset.css อันนี้ไปใช้งานกับเว็บอื่น ๆ ของเราได้ด้วย
ควรเรียก CSS Reset ก่อน CSS อื่น ๆ
ยกตัวอย่างเช่น
[html]
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" />
[/html]
เพราะลำดับความสำคัญนั้น CSS จะให้ความสำคัญกับการตั้งค่าล่าสุดมากที่สุด ดังนั้นเราจึงต้องทำการล้างค่าก่อน แล้วจึงใส่ค่าใหม่เข้าไป ไม่ใช่ใส่ค่าใหม่เสร็จแล้วเรามาล้างค่ามันทิ้ง
อย่านำค่าเฉพาะเว็บมาใส่ใน CSS Reset
ยกตัวอย่างเช่น
[css]
body {
background: #FF00FF;
color: #FFFFFF;
}
[/css]
การกำหนดค่าแบบนี้ น่าจะไปอยู่ใน style.css ของเรามากกว่า เพราะว่าทุกเว็บของเราคงไม่ได้มีพื้นหลังเป็นสีชมพู ตัวอักษรสีขาวกันทุกเว็บใช่มั้ยครับ

Leave a Reply