เมื่อเราพูดถึงการทำเว็บแบบ Responsive การใช้งาน clamp() เป็นเครื่องมือที่น่าสนใจในการจัดการขนาดตามขนาดของอุปกรณ์ที่แสดงผล แล้ว clamp() คืออะไร เราสามารถใช้งานมันได้อย่างไร
Table of Contents
เริ่มต้นการใช้งาน css clamp()
ในการพัฒนาเว็บไซต์แบบ Responsive ที่ตอบสนองตามขนาดของหน้าจอ ตัว clamp() มีความสามารถในการกำหนดค่าที่ปรับเปลี่ยนโดยอยู่ระหว่างค่าต่ำสุด และค่าสูงสุด
รูปแบบของ clamp() คือ
property: clamp(min, val, max);- min : ค่าต่ำสุดที่คุณต้องการ
- val : ค่าที่ปรับเปลี่ยน
- max : ค่าสูงสุดที่คุณต้องการ
โดย property ที่ใช้งาน clamp() เรามักเจอกับ width, height, margin, padding, border-width, font-size และ text-shadow
ตัวอย่างการใช้งาน clamp()
ตัวอย่างง่าย ๆ ในการใช้งานคือ การกำหนดขนาดตัวอักษรโดยปรับตามขนาดหน้าจอ
font-size: clamp(2rem, 1.0625rem + 3.125vw, 3rem);โดยผมใช้งานเว็บ https://clamp.font-size.app/ ในการคำนวนค่าที่นำมาใช้ใน clamp() ซึ่งในตัวอย่างคือ
- ถ้าหน้าจอไม่ถึง 480px จะมีขนาดตัวอักษรที่ 32px
- ถ้าหน้าจอมากกว่า 992px จะมีขนาดตัวอักษรที่ 48px
- หน้าจอขนาดระหว่าง 480px กับ 992px จะมีขนาดตัวอักษรที่ปรับตามขนาดหน้าจอ ( 1.0625rem + 3.125vw )
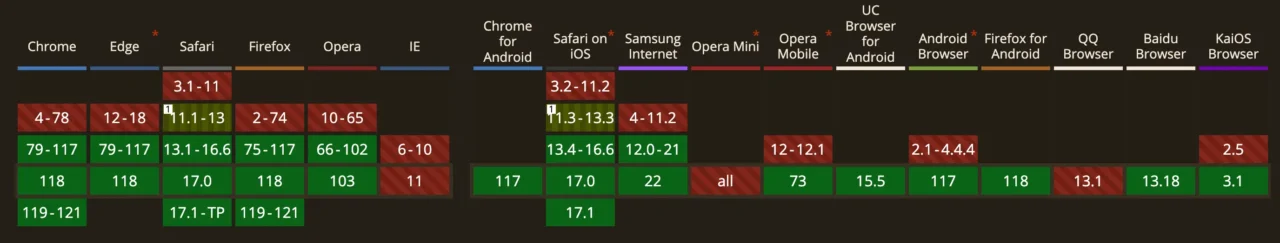
Browser ที่รองรับ clamp()

ในปัจจุบัน Browser ที่คนใช้งานกัน สนับสนุนการใช้งาน clamp() แล้ว แต่ถ้าหากยังต้องสนับสนุน IE กันอยู่ คงต้องมีการใช้ fallback style ไว้
การใช้งาน clamp() เป็นทางเลือกที่ดีในการปรับเปลี่ยนขนาดตามขนาดของหน้าจอเพื่อตอบสนองการทำเว็บไซต์แบบ Responsive หากยังไม่เคยใช้งาน ถึงเวลาต้องเรียนรู้การใช้งาน clamp() ได้แล้วละครับ
Leave a Reply