หลังจากวันนี้เห็นหลายคนบ่นถึงดีไซน์ใหม่ของเว็บ KBank ไอ้เราก็อดไม่ได้ที่จะลองเข้าไปดู ว่ามันแย่ขนาดที่เค้าบ่นๆกันหรือเปล่า หลังจากนี้เป็นความรู้สึกในการใช้งานของผมเป็นการส่วนตัวอย่างเดียว เท่าที่มีเวลานั่งลองเล่นนะครับ (สำหรับคนทำงานที่ทำเว็บนี้ออกมา ผมเข้าใจความรู้สึกนะครับ ว่าทำไมถึงออกมาเป็นแบบนี้ได้)

เข้ามาปุ๊บ แจ้ง error ใส่เลยครับ ลองอ่านดูว่าผมทำอะไรผิด ปรากฎมันบอกว่า

ให้ผม update browser ให้เป็นเวอร์ชั่นล่าสุด T-T แต่ chrome ที่ผมใช้อยู่ก็ update ตลอด นี่ก็เวอร์ชั่นล่าสุดจนไม่รู้จะสุดยังไงแล้วนะ แต่ช่างมันกด ok ไปก่อนละกัน เว็บโหลดมาเสร็จเป็นแบบนี้

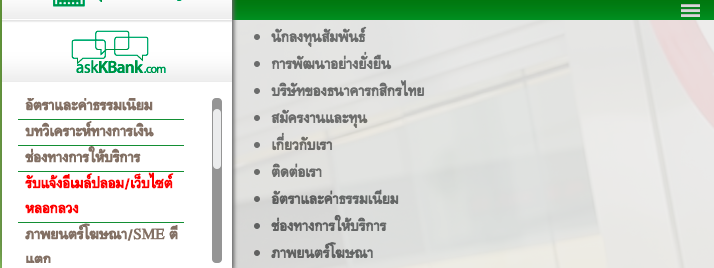
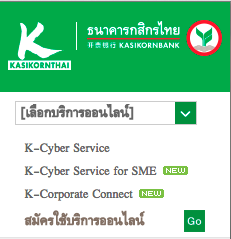
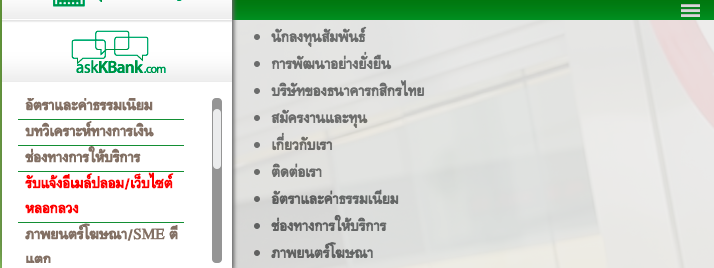
ดูรวมๆ แล้วให้คาดเดาคือ อยากจะให้ทุกอย่างสามารถแสดงได้หมดในหน้าจอเดียว เลยต้องทำให้เมนูด้านซ้ายล่างมี scrollbar และเมนูด้านล่างต้องคลิกที่ Hamburger icon ถึงจะเด้งขึ้นมา
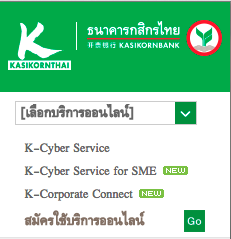
งั้นเริ่มที่เลือกบริการออนไลน์ก่อนละกัน

หลังจากเลือกหัวข้อในตัวเลือกแล้ว ไม่มีอะไรเปลี่ยนแปลง ไม่ได้เด้งไปหน้าไหนเลย อ้าว ทำไมละ หลังจากเลือกไปหลายตัว ก็ไม่มีอะไรเปลี่ยนแปลง จนได้สังเกตุว่า มันโดน pop-up blocked ของ chrome จัดการไป

อันนี้ผมไม่รู้ว่าเพราะสาเหตุอะไร เว็บ KBank ถึงต้องให้มันเป็น pop-up ในแง่สำหรับคนใช้งานอย่างผม มันแลดูลำบากในการใช้งาน
ทีนี้เราย้อนกลับมาดูที่ตรงส่วนของ สมัครใช้บริการออนไลน์

ถ้าคลิกแล้วจะไปหน้าอื่นที่ได้ลิงก์ไว้ แต่จะมีปุ่ม Go ไว้ทำไมวะเนี่ย ???
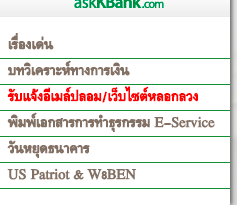
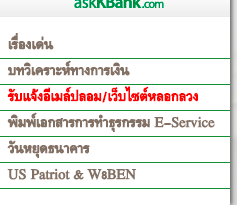
ในส่วนเมนูด้านล่าง การมี scrollbar ทำให้คนใช้งานยุ่งยากขึ้นเยอะเลย

กับการที่ต้องมา scroll ดูว่ามีเมนูอะไรอยู่บ้าง รวมถึงเมนูที่มีในส่วนนี้ ก็มีที่ซ้ำกับเมนูด้านล่างที่ต้องคลิกที่ hamburger icon เพื่อดู

เท่าที่ผมดู จะมีหัวข้อ
- ลูกค้าบุคคล ซ้ำกับเมนูด้านซ้ายที่อยู่ด้านบน
- เอสเอ็มอี ก็เช่นเดียวกัน
- ธุรกิจขนาดใหญ่ ก็ด้วย
แต่เรามีโฟกัสที่ตัวเมนูด้านซ้ายล่างก่อนละกันครับ
- นักลงทุนสัมพันธ์ ซ้ำกับเมนูด้านซ้ายที่มี scrollbar
- การพัฒนาอย่างยั่งยืน ก็ซ้ำด้วย
- อัตราค่าธรรมเนียม ซ้ำอีก
- ช่องทางการให้บริการ ก็ซ้ำร่วมด้วย
- ภาพยนตร์โฆษณา ก็ซ้ำ
- เกี่ยวกับเรา T-T นี่มันจะซ้ำเยอะไปไหน
- สมัครงานและทุน ซ้ำเข้าไป
เอาว่า หลังจากที่ผมเช็คดูแล้ว ลองแอบไปปรับแต่ง css นิดหน่อยก็พบว่า

ถ้าตัดเมนูที่ซ้ำๆกันออกไป มันก็ยัดใส่พอดีได้นะ ที่มันต้องมี scrollbar ก็เพราะยัดๆเมนูที่ซ้ำกันเข้าไป
ขยับมาดูทางด้านขวาบนบ้าง

อย่างแรกที่ผมงงคือ มี dropdown ไทย แล้วด้านล่างมีให้เลือก ไทย | ญี่ปุ่น | อังกฤษ พอได้ลองใช้งานถึงจะเข้าใจ โง่ไปเองนี่หว่า อันแรกเป็นให้เลือกเว็บในแต่ละประเทศ ซึ่งตอนนี้มี ไทย จีน และลาว

ส่วนด้านล่างก็เป็นเปลี่ยนภาษาเหมือนเว็บทั่วๆไป
ต่อมาผมสนใจที่ Text Size อยากรู้ว่ากดแล้ว มันจะเปลี่ยนแปลงไปยังไง เริ่มจากตัวเล็กสุดเลยละกัน

ขนาดกลางที่เป็นตัวมาตรฐานของเว็บ

และขนาดใหญ่

!!! มันต่างกันมากกกกกกกกกก T-T
ขยับลงมาที่ search ละกัน ลองค้นหาคำว่า เงินฝาก ดูละกัน

ผลปรากฎว่า ไม่เจอ ลองเปลี่ยนเป็นคำว่า กสิกร ละกัน
ไม่เจออีกเหมือนกัน ถ้ามันยังใช้งานไม่ได้ ก็ไม่ต้องโชว์ก็ได้นะครับ เก็บไว้ใช้งานได้แล้ว ค่อยโชว์ให้ใช้งานก็ได้นะ
พอละครับ แค่นี้ก็เยอะไปแล้ว ผมว่าบางทีเว็บไซต์มันก็สะท้อนความใส่ใจต่อลูกค้าของธนาคารเหมือนกันนะครับ แต่ผมคิดว่า KBank คงไม่อยู่เฉยให้ลูกค้าได้ใช้เว็บไซต์แบบนี้ต่อไปอีกนานเท่าไหร่ไม่รู้หรอกครับ ^^




![[CSS] วิธีเช็คหน้าเว็บของเราตอน Print](https://rabbitinblack.com/wp-content/uploads/2019/08/css.jpg)