ในการเขียนเว็บไซต์ CSS เป็นตัวตกแต่งหน้าตาของเว็บไซต์ ซึ่งส่วนหนึ่งในนั้น ก็คือสามารถปรับเปลี่ยนสีต่าง ๆ ในเว็บไซต์ได้ด้วย CSS
โดยวิธีการใช้สีใน CSS นั้น มีอยู่หลายวิธี แต่จะขอพูดถึง 4 รูปแบบที่ใช้งานกันบ่อย ๆ ดังนี้
- ใช้ชื่อสี โดยสามารถดูรายชื่อสีได้ที่ W3C Color Keyword
- ใช้ Hex Code ตัวอย่างเช่น #FFF, #DE3D58
- ใช้ RGB ตัวอย่างเช่น rgb(255,255,255), rgb(125,90,52)
- ใช้ HSL ตัวอย่างเช่น hsl(100, 50%, 50%), hsl(240, 20%, 80%)
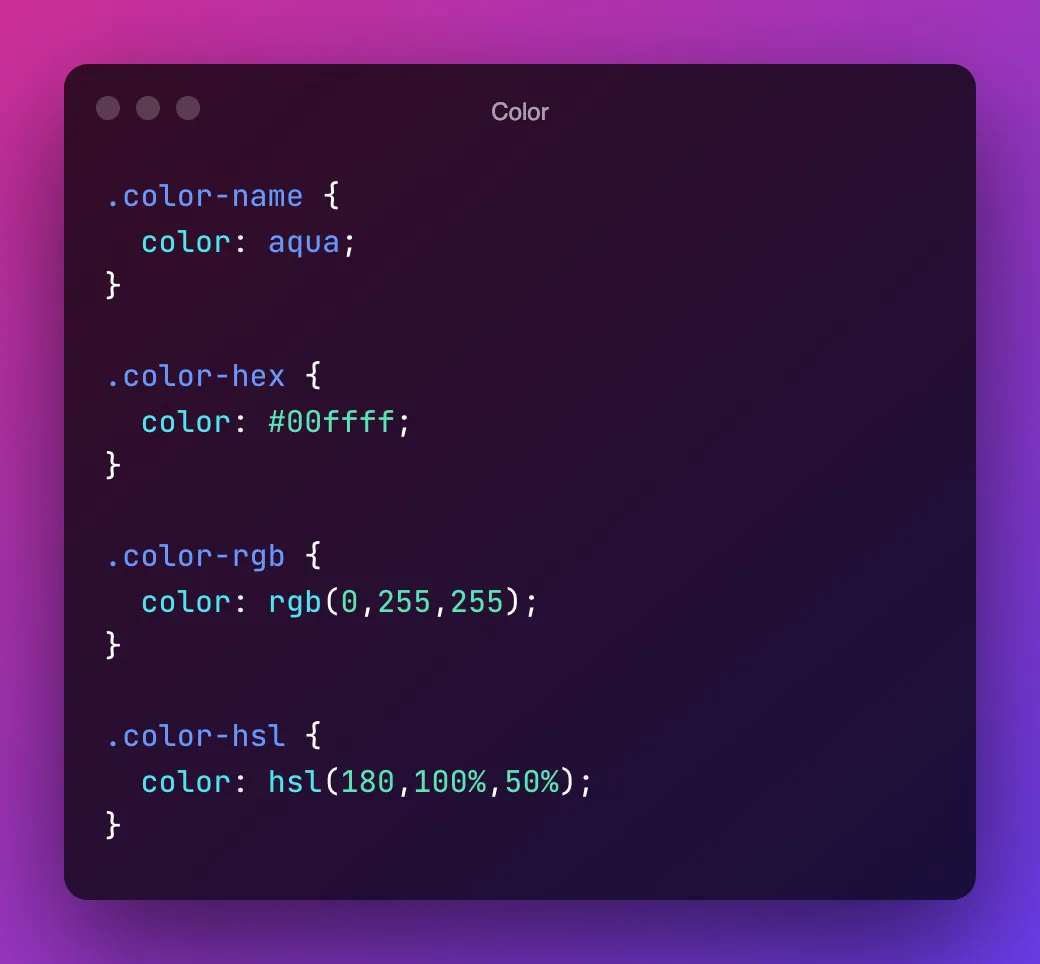
จะเห็นว่า ทุกรูปแบบแสดงผลสีเดียวกันทั้งหมด
วิธีการใช้สีใน CSS แบบใช้ชื่อสี
วิธีนี้ไม่ได้มีอะไรซับซ้อนมากมาย แค่เรานำชื่อสีไปใส่เพื่อใช้งาน เช่น
วิธีการใช้สีใน CSS แบบใช้ Hex Code
โดยในการใช้ Hex Code นั้น มีวิธีการใช้งานโดยมองแยกแบบนี้
#RRGGBB // โดย R คือสีแดง G คือสีเขียว และ B คือสีน้ำเงิน
ค่าของ RGB นั้นจะมีค่าอยู่ระหว่าง 00 – FF ในเลขฐาน 16 รวมถึงใน Browser version ใหม่ ๆ นั้นจะสนับสนุนการใช้งานสีแบบกำหนดความโปร่งใสได้ด้วย
#RRGGBBAA // โดย A คือค่าความโปร่งใส มีค่าอยู่ระหว่าง 00 - FF
วิธีการใช้สีใน CSS แบบใช้ RGB
โดยในการใช้ RGB นั้น มีวิธีการใช้งานโดยมองแยกแบบนี้
rgb(255,255,255) // โดยค่าที่ใส่ลงไปจะมีค่าระหว่าง 0 - 255
rgba(255,255,255,1) // โดยตัวสุดท้ายจะใช้ค่าที่อยู่ระหว่าง 0 - 1
โดยตัวแรกจะเป็นค่าสีแดง ตัวถัดไปเป็นสีเขียว และตัวสุดท้ายเป็นสีน้ำเงิน รวมถึงใน Browser version ใหม่ เราสามารถใช้ rgb ในการใช้งานแบบโปร่งใสได้เลยแบบนี้ โดยไม่ต้องใส่ลูกน้ำ
rgb(255 255 255)
rgb(255 255 255 / 1) // โดยใช้ / คั่นระหว่าง 3 ค่ากับค่าของความโปร่งใส
วิธีการใช้สีใน CSS แบบใช้ HSL
โดยในการใช้ HSL นั้น มีวิธีการใช้งานโดยมองแยกแบบนี้
hsl(360, 100%, 100%)
hsla(360, 100%, 100%, 1)
โดยค่าแต่ละตัวคือ
- Hue (เนื้อสี) ค่ามีตั้งแต่ 0 – 360
- Saturation (ความอิ่ม) ค่าเป็นเปอร์เซ็นต์ตั้งแต่ 0 – 100
- Lightness (ความสว่าง) ค่าเป็นเปอร์เซ็นต์ตั้งแต่ 0 – 100
- Alpha (ค่าความโปร่งใส) ค่าอยู่ระหว่าง 0 – 1
รวมถึงใน Browser version ใหม่ เราสามารถใช้ hsl ในการใช้งานแบบโปร่งใสได้เลยแบบนี้ โดยไม่ต้องใส่ลูกน้ำ แต่ใช้ / ในการคั่น
hsl(360 100% 100%)
hsla(360 100% 100% / 1)
หลายคนคงสงสัยว่า แล้วความแตกต่างของ rgb กับ hsl ว่ามันแตกต่างกันอย่างไร
- ระบบของ rgb สามารถแทนจำนวนสีได้มากกว่า hsl โดยสังเกตง่าย ๆ ว่า rgb มันสามารถแทนสีได้ 256 x 256 x 256 ซึ่งเท่ากับ 16,777,216 สี ในขณะที่ hsl นั้นแทนสีได้ 360 x 100 x 100 ซึ่งเท่ากับ 3,600,000 สี
- แต่ระบบ hsl นั้นง่ายในการสื่อสารสำหรับการปรับแต่ง เช่น ขอสีแดงที่สว่างกว่านี้ อยากได้สีน้ำเงินที่อิ่มกว่านี้ หรืออยากได้โทนสีอื่น ที่ยังสว่างแบบเดิม