ในการทำเว็บไซต์นั้น หลายครั้งที่เราต้องการให้ Element นั้นมีการเคลื่อนไหว ซึ่งสามารถศึกษาเพิ่มเติมได้ที่ animation – CSS: Cascading Style Sheets | MDN
แต่มันจะง่ายขึ้นถ้าเราไม่ต้องทำเองตั้งแต่ต้น โดยใช้ไลบารี่ต่าง ๆ ที่มีคนทำไว้ให้แล้ว ผมเลยจะมาแนะนำ 3 CSS Animation ไลบารี่ เพื่อให้ทุกคนสามารถนำไปใช้งานกับงานตัวเองได้
CSS Animation ไลบารี่

Animate.css
สำหรับไลบารี่ตัวนี้ เป็นตัวที่ผมใช้บ่อยมากที่สุด โดยวิธีการใช้งานก็ไม่ได้ยาก แค่เพิ่ม CSS ตัวนี้เข้าไป
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />และใส่ class animate__animated แล้วตามด้วยชื่อ animation ที่จะใช้ โดยนำหน้าด้วย animate__ เช่น animate__bounce
ลิงก์ : animate.css

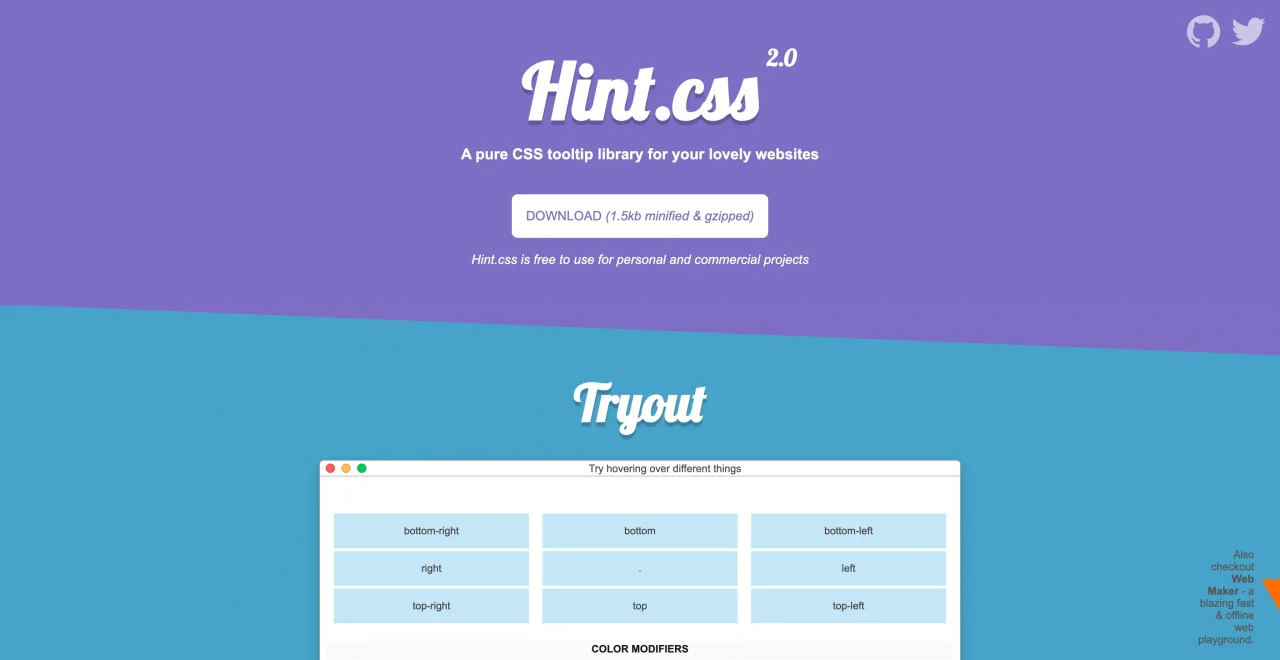
Hint.css
สำหรับไลบารี่ตัวนี้ สำหรับใช้งาน tooltip โดยใช้แค่ CSS อย่างเดียวไม่ต้องใช้ Javascript ประกอบ วิธีการใช้งานก็เรียก hint.css ใน HTML ของเรา
<link rel="stylesheet" href="hint.css" />และใส่ class ที่ต้องการใช้งาน รวมถึง aria-label ซึ่งภายใน aria-label จะเป็นข้อความที่แสดงผลใน tooltip
สวัสดีครับ, <span class="hint--bottom" aria-label="ขอบคุณครับ">เอาเม้าส์มาวางบนนี้ซิ.</span>ลิงก์ : hint.css

Magic.css
สำหรับไลบารี่ตัวนี้ การเคลื่อนไหวของมันจะดูหรูหรามากขึ้นจาก animate.css โดยเพิ่ม CSS ของไลบารี่นี้เข้าไป
<link rel="stylesheet" href="magic.css" />และใส่ class ที่ตัวไลบารี่กำหนดไว้ เช่น magic, swap, puffin
ลิงก์ : magic.css

Leave a Reply