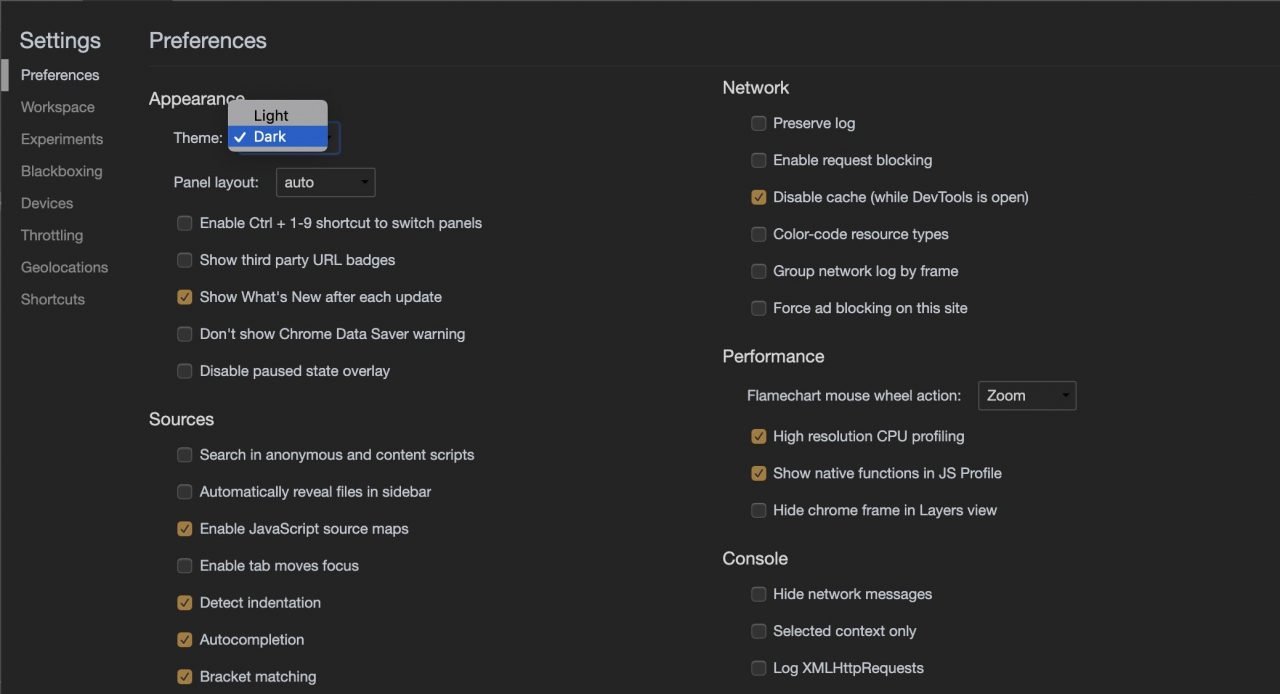
ในการใช้งานตัว DevTools ของ Chrome นั้น จะมี Theme ที่ Chrome เตรียมไว้ให้อยู่ 2 แบบ คือ Light และ Dark

ซึ่งปรกติผมก็จะใช้ Theme Dark อยู่เป็นปรกติ แต่ก็ยังรู้สึกว่า มันเรียบๆ ไป ไม่ค่อยชินเท่าไหร่
เพราะตัว Sublime Text หรือ Visual Studio Code ที่ผมใช้ เราก็ปรับ Theme ของมันเป็นสี เป็นฟอนต์อื่นๆ ที่เราต้องการ เวลาไปค้นว่า เราจะปรับ Theme ของ DevTools ได้อย่างไร
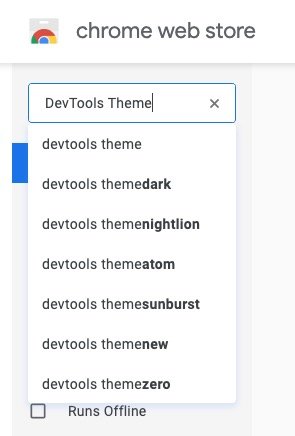
จนไปเจอว่า ให้เราเข้าไปที่ https://chrome.google.com/webstore/category/extensions แล้วค้นหา DevTools Theme

โดยเราเลือกเป็นตัวนี้ Material DevTools Theme Collection

หลังจากที่ Add to Chrome แล้วทำตามขั้นตอนดังนี้
- พิมพ์ chrome://flags ที่ Address Bar
- ค้นหาคำว่า “Developer Tools experiments”
- เปลี่ยนเป็น Enable แล้ว restart Chrome
- เปิด DevTools อีกครั้ง
- ไปที่ Settings > Experiments
- แล้วติ๊กที่ “Allow Custom UI Themes”
- ปิดแล้วเปิดอีกครั้ง
- อย่าลืมเปลี่ยน Theme ให้เป็น “Dark”
มองหา icon เหมือนตัว M ที่อยู่ด้านบนตรงใกล้ๆ Address Bar แล้วคลิก สามารถเลือก Theme ตามที่ให้ได้ดังรูป
เป็นอันเสร็จสิ้น

Leave a Reply