ข้อความต่าง ๆ ที่ปรากฎในหน้าเว็บของเรานั้น เราสามารถใช้ CSS กำหนดอะไรได้บ้าง ลองไปดูกันนะครับ
CSS : color
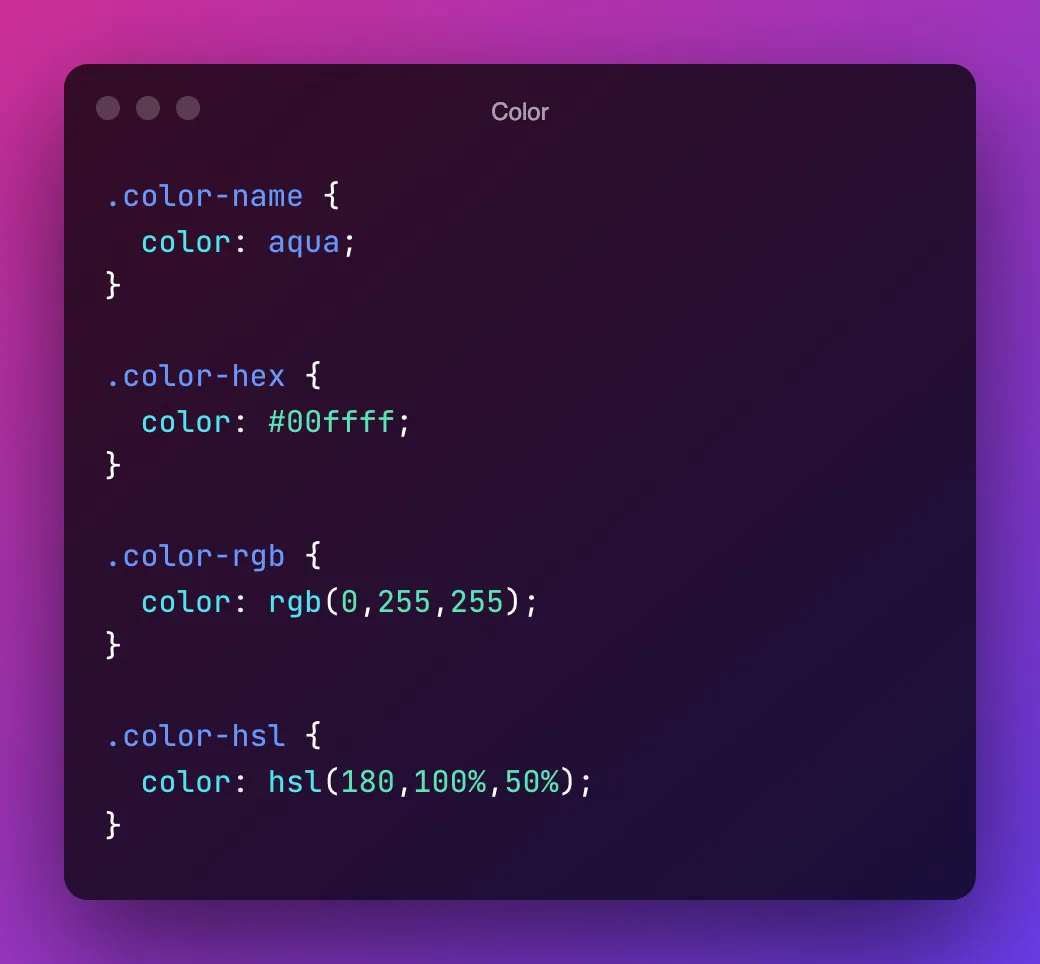
อย่างแรกคงเป็นสีของข้อความ โดยคำสั่งที่ใช้ก็คือ color โดยเราสามารถกำหนดค่าสีได้ 3 แบบหลัก ๆ ก็คือ
- ใช้ค่า HEX เช่น #ff0000
- ใช้ค่า RGB เช่น rgb(255,0,0)
- ใช้ชื่อสี เช่น red โดยชื่อสีนั้นไปดูได้ที่ ชื่อสีต่าง ๆ
ตัวอย่างการใช้งานก็เช่น
<p style="color: #7d007d;">ทดสอบการใช้ Color</p>
<p style="color: rgb(125, 50, 75);">ทดสอบการใช้ Color</p>
<p style="color: hotpink;">ทดสอบการใช้ Color</p>
ผลลัพธ์ที่ได้จะเป็นลักษณะแบบนี้ครับ
ทดสอบการใช้ Color
ทดสอบการใช้ Color
ทดสอบการใช้ Color
จะถนัดใช้แบบไหนก็เลือกเอาเลยครับ ต่อมาเราจะกำหนดการจัดข้อความ
CSS : text-align
ในการจัดข้อความนั้น เราสามารถจัดข้อความได้ 4 แบบดังนี้
- left : การจัดข้อความให้ชิดด้านซ้าย ซึ่งค่านี้จะเป็นค่าพื้นฐานของการจัดข้อความ
- right : การจัดข้อความให้ชิดด้านขวา
- center : การจัดข้อความให้อยู่ตรงกลาง
- justify : การจัดข้อความให้ชิดทั้งสองด้าน
ลองมาดูตัวอย่างกันนะครับ
text-align:left
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-align:right
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-align:center
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-align:justify
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
CSS : text-decoration
text-decoration นั้นสำหรับเพิ่มลูกเล่นนิดหน่อยให้กับข้อความ โดยจะมีค่าดังนี้
- none : ก็ตามชื่อเลยครับ ไม่ทำอะไรกับข้อความ
- underline : ขีดเส้นใต้ข้อความ
- overline : ขีดเส้นเหนือข้อความ
- line-through : ขีดเส้นทับข้อความ
- blink : ข้อความกระพริบ
ซึ่งส่วนใหญ่เราจะใช้ text-decoration กับตัว tag a เพื่อให้ตัวลิงก์ของเราไม่ขีดเส้นใต้ครับ
ตัวอย่างในแต่ละแบบนะครับ
text-decoration:none
text-decoration:underline
text-decoration:overline
text-decoration:line-through
text-decoration:blink
CSS : text-transform
สำหรับ text-transform นั้น จะทำให้ข้อความเรานั้นเป็นตัวพิมพ์เล็กหมด ตัวพิมพ์ใหญ่หมด หรือเฉพาะตัวแรกเป็นตัวพิมพ์ใหญ่เท่านั้น
- none : ก็ตามชื่อเลยครับ ไม่ทำอะไรกับข้อความ
- capitalize : เปลี่ยนตัวอักษรตัวแรกเป็นตัวพิมพ์ใหญ่
- uppercase : เปลี่ยนข้อความให้เป็นตัวพิมพ์ใหญ่
- lowercase : เปลี่ยนข้อความให้เป็นตัวพิมพ์เล็ก
มาดูตัวอย่างกันนะครับ โดยข้อความตัวอย่างผมจะใช้แบบนี้นะครับ
Example teXt-transForm
ลองมาดู text-transform ในแต่ละแบบกัน
text-transform:none
Example teXt-transForm
text-transform:capitalize
Example teXt-transForm
text-transform:uppercase
Example teXt-transForm
text-transform:lowercase
Example teXt-transForm
CSS : text-indent
เหมือนเป็นการย่อหน้าให้บทความ โดยเราสามารถใส่ค่าให้ได้ 2 แบบคือ
- เป็น % อย่างเช่น
text-indent:25%; เป็นต้น - เป็นค่าตัวเลข อย่างเช่น
text-indent:10px; เป็นต้น
โดยค่าทั้งสองแบบ เราสามารถใส่ให้เป็นจำนวนติดลบได้ มาดูตัวอย่างกันนะครับ
text-indent:0;
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.
Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-indent:20px;
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.
Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-indent:50px;
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.
Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-indent:20%;
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.
Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-indent:50%;
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.
Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-indent:-50px;
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.
Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
text-indent:-10%;
Dessert dragée topping. Bonbon muffin ice cream brownie cupcake soufflé gingerbread. Tart ice cream pie icing chocolate chocolate.
Topping powder gummi bears pie pastry. Donut marshmallow tiramisu liquorice gummi bears ice cream biscuit. Sugar plum croissant applicake muffin icing fruitcake muffin muffin brownie.
CSS : line-height
line-height คือระยะห่างระหว่างแนวตั้ง สำหรับ line-height เราสามารถกำหนดค่าได้
- เป็นจำนวน เช่น 1.2, 1.5, 3.4 เป็นต้น โดยจะนำค่านี้ไปคูณกับขนาดของตัวอักษร เพื่อให้ได้มาเป็น
line-height อย่างเช่น ข้อความมีขนาด 14px แล้วเรากำหนด line-height:1.5 แสดงว่า line-height มีค่าเท่ากับ 14 คูณ 1.5 เท่ากับ 21px - เป็นค่าตัวเลขพร้อมหน่วย เช่น 14px, 1.5em เป็นต้น
- เป็น % เช่น 90%, 120%, 150% โดยจะนำ % ไปคูณกับขนาดของตัวอักษรเหมือนกับการกำหนดค่าเป็นจำนวน
มาดูตัวอย่างกันนะครับ
line-height : normal
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 1
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 1.5
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 3
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 0px
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 14px
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 28px
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 42px
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 50%
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 100%
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 150%
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.
line-height : 200%
Pudding ice cream croissant cotton candy sweet chocolate bar. Marshmallow pie tootsie roll sesame snaps pie jelly biscuit lemon drops cupcake. Toffee jelly tootsie roll halvah bonbon donut chocolate cake cupcake marshmallow. Icing sweet roll jelly-o croissant ice cream chocolate bar dragée tootsie roll. Wafer chocolate sugar plum jelly beans pastry dragée halvah. Candy powder oat cake bonbon gummi bears bonbon caramels applicake muffin.

![[CSS] คำสั่งทั่วไปที่ใช้จัดการกับข้อความ](https://rabbitinblack.com/wp-content/uploads/2011/12/cover-css-text.jpg)