วันนี้เราจะมาเรียนรู้วิธีการใช้ Firebug กันนะครับ โดยในการทำ CSS เนี่ย เวลาเราจะเช็คว่า CSS ที่เราเขียนมานั้น มันผิดตรงไหนหรือเปล่า หรืออยากลองแก้ CSS ดูก่อน โดยไม่อยากให้กระเทือนกับเว็บที่ใช้งานอยู่ในปัจจุบัน Firebug นั้นน่าจะเป็น 1 ในคำตอบที่เป็นตัวช่วยที่ดีของเรา
Firebug : โหลด Firebug
โดย Firebug นั้นเป็น Extensions ของ Firefox สามารถโหลดมาใช้งานได้ที่ Get Firebug
![วิธีใช้ Firebug วิธีใช้ Firebug [1]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-1.jpg)
Firebug : การใช้งาน Firebug เบื้องต้น
เมื่อลง Firebug เสร็จเรียบร้อยแล้ว มาลองใช้งานกัน โดยคลิ๊กขวาแล้วเลือก Inspect Element
![วิธีใช้ Firebug วิธีใช้ Firebug [2]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-2.jpg)
หลังจากนั้น Firebug Panel จะปรากฎขึ้นมา
![วิธีใช้ Firebug วิธีใช้ Firebug [3]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-3.jpg)
Firebug : เปิด Firebug เป็นอีกหน้าต่าง
เราสามารถเปิด Firebug เป็นอีกหน้าต่าง ได้โดยคลิ๊กที่ icon อันดับที่ 2 ที่อยู่ตรงมุมด้านขวาบนของ Firebug Panel
![วิธีใช้ Firebug วิธีใช้ Firebug [4]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-4.jpg)
Firebug : ส่วนประกอบของ HTML Tab ใน Firebug Panel
สำหรับผม ในการใช้งาน Firebug นั้นจะใช้ในส่วนของ HTML Tab เป็นหลัก ดังนั้นมาดูว่า HTML Tab หน้าตาเป็นยังไงกันครับ
![วิธีใช้ Firebug วิธีใช้ Firebug [5]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-5.jpg)
Firebug : Node View
สำหรับ Node View ของ HTML Tab นั้นก็จะแสดง Code HTML ของเว็บให้เราดู โดยถ้าเรานำเม้าส์ไปวางไว้บน Element ไหน Firebug จะ Highlight ให้ดู ว่าแสดงผลอยู่ตรงไหน อย่างเช่นในรูป นำเม้าส์ไปวางที่ <div class=”info”> ดังนั้น Firebug ก็ Highlight ให้ดูว่า Element ตัวนี้อยู่ตรงไหน
![วิธีใช้ Firebug วิธีใช้ Firebug [6]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-6-600x345.jpg)
แต่ถ้าเราคลิ๊กที่ Element ไหน Firebug จะ highlight แถวที่เราคลิ๊ก และในส่วน HTML Stack นั้น Element ตัวที่เราคลิ๊กจะเป็นตัวหนา โดย HTML Stack นั้นจะเรียง Element ไว้โดยด้านขวาสุดคือ Element ที่คลุม Element อื่น ๆ ไว้ตามลำดับ รวมถึง HTML Side Panel จะแสดง CSS ของ Element ตัวนั้นไว้ด้วย
![วิธีใช้ Firebug วิธีใช้ Firebug [7]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-7.jpg)
แก้ไข Code HTML
เราสามารถกดคลิ๊กขวาที่ Element แล้วเลือก Edit HTML เพื่อแก้ไข Code HTML ได้
![วิธีใช้ Firebug วิธีใช้ Firebug [8]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-9.jpg)
ซึ่งการแก้ไขใน Firebug เราจะสามารถเห็นผลลัพธ์ได้เลย แต่เมื่อเรา Refresh หน้านั้น การแสดงผลจะกลับมาเป็นเหมือนเดิมก่อนที่เราจะทำการแก้ไข (แก้ไขเสร็จแล้ว ให้กดที่ Edit เพื่อกลับไปยังหน้าปรกติ)
![วิธีใช้ Firebug วิธีใช้ Firebug [9]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-8.jpg)
Firebug : HTML Side Panel
สำหรับ HTML Side Panel นั้น มีแบ่งออกเป็น 4 ส่วนได้แก่
-
Style : ซึ่งจะบอกรายละเอียดว่า Element ตัวนี้มี CSS ตัวใดกำกับอยู่บ้าง
![วิธีใช้ Firebug วิธีใช้ Firebug [10]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-10.jpg)
หัวข้อ Style -
Computed : จะบอก CSS ของ Element ตัวนั้นทั้งหมด ว่ามีค่าเป็นเท่าไหร่บ้าง
![วิธีใช้ Firebug วิธีใช้ Firebug [11]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-11.jpg)
ค่า CSS ต่าง ๆ ของ Element -
Layout : แสดงให้เห็นว่า Element มีขนาด มีลักษณะยังไง และเราสามารถแก้ค่าตัวเลขต่าง ๆ ได้ด้วย
![วิธีใช้ Firebug วิธีใช้ Firebug [12]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-12.jpg)
สามารถแก้ไขค่าตัวเลขได้เลย - DOM : หัวข้อนี้ขอออกตัวเลยว่าไม่รู้เรื่อง ขอไม่อธิบายนะครับ >_<
Firebug : เริ่มต้นแก้ไข CSS ด้วย Firebug
ระงับการแสดงผล
เราสามารถระงับการแสดงผลชั่วคราวเพื่อดูการเปลี่ยนแปลงได้ โดยเอาเม้าส์ไปวางไว้หน้าตัวที่เราจะระงับ จะปรากฎ icon มาเมื่อเรากดไป จะเห็นการเปลี่ยนแปลงดังรูปเป็นตัวอย่าง
![วิธีใช้ Firebug วิธีใช้ Firebug [13]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-13.jpg)
ตัวอักษรที่ใหญ่ขึ้นจากการระงับขนาดตัวอักษร
![วิธีใช้ Firebug วิธีใช้ Firebug [14]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-14.jpg)
แก้ไข CSS
คราวนี้เรามาลองแก้ไข CSS ดูนะครับ Firebug ช่วยให้เราเห็นการเปลี่ยนแปลงในค่าที่เราใส่ได้ยังไง
ให้เราดับเบิ้ลคลิ๊กที่ค่าที่เราต้องการแก้ไข แล้วใส่ค่าใหม่ได้เลยครับ
![วิธีใช้ Firebug วิธีใช้ Firebug [15]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-15.jpg)
เพิ่ม CSS
คราวนี้เวลาเขียน CSS เราก็อยากจะรู้ก่อนว่า ถ้าใส่ค่านี้เข้าไป มันจะแสดงผลยังไงนะ ถ้าเป็นแบบที่เราต้องการ จะได้นำไปใช้งานจริงเลย วิธีเพิ่ม CSS เข้าไป ก็ให้ดับเบิ้ลคลิ๊กที่บริเวณแถวปีกกาด้านล่าง จะได้เป็นดังรูป เพื่อให้เราเพิ่มค่าเข้าไป
![วิธีใช้ Firebug วิธีใช้ Firebug [16]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-16.jpg)
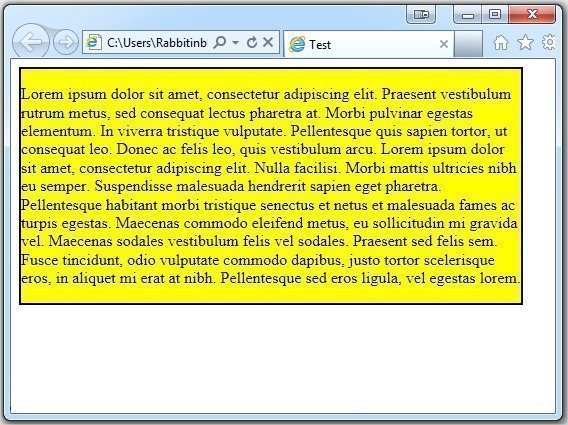
ผมใส่ค่าเป็น background:#FF0; เข้าไป ก็จะได้ผลลัพธ์เป็นพื้นหลังสีเหลืองในทันที
![วิธีใช้ Firebug วิธีใช้ Firebug [17]](https://rabbitinblack.com/wp-content/uploads/2011/11/firebug-17.jpg)
ทุกคนลองใช้ดูนะครับ ผมว่ามันทำให้การเขียน CSS ง่ายขึ้นเยอะเลยครับ
ปล. Chrome เนี่ยมันมีให้มากับตัว Browser อยู่แล้ว ใช้งานไม่ต่างกันเท่าไหร่
เพิ่มเติม (โดย @inhumba) : ตรง HTML Slide Panel ในส่วนของ Style สามารถแก้ไขค่าตัวเลขได้โดยใช้ปุ่มลูกศร เมื่อ cursor อยู่ที่ค่านั้นๆ ปุ่มขึ้นจะเพิ่มค่าตัวเลขทีละ 1 ปุ่มลงจะลดค่าตัวเลขทีละ 1 ปุ่ม Page Up จะเพิ่มทีละ 10 ปุ่ม Page Down จะลดทีละ 10 ครับ


![CSS : วิธีจัดให้อยู่กึ่งกลาง CSS : วิธีจัดให้อยู่กึ่งกลาง [1]](https://rabbitinblack.com/wp-content/uploads/2011/10/css-11.jpg)
![CSS : วิธีจัดให้อยู่กึ่งกลาง CSS : วิธีจัดให้อยู่กึ่งกลาง [2]](https://rabbitinblack.com/wp-content/uploads/2011/10/css-21.jpg)
![CSS : วิธีจัดให้อยู่กึ่งกลาง CSS : วิธีจัดให้อยู่กึ่งกลาง [3]](https://rabbitinblack.com/wp-content/uploads/2011/10/css-31.jpg)



![CSS : ลำดับความสำคัญของ style ใน CSS CSS : ลำดับความสำคัญของ style ใน CSS [1]](https://rabbitinblack.com/wp-content/uploads/2011/10/css-1.jpg)
![CSS : ลำดับความสำคัญของ style ใน CSS CSS : ลำดับความสำคัญของ style ใน CSS [2]](https://rabbitinblack.com/wp-content/uploads/2011/10/css-2.jpg)
![CSS : ลำดับความสำคัญของ style ใน CSS CSS : ลำดับความสำคัญของ style ใน CSS [3]](https://rabbitinblack.com/wp-content/uploads/2011/10/css-3.jpg)