text-shadow นี่เป็น 1 ใน property ของ CSS3 ที่ผมจะมาแนะนำให้ดูกัน ซึ่งตัว text-shadow เป็น property ที่เราอ่านก็รู้เลยว่า เป็นการใส่เงาให้กับตัวอักษร ไปดูกันก่อนว่า ตัว text-shadow ใช้งานยังไง
CSS3 : วิธีการใช้ text-shadow
รูปแบบของ value ในการใช้งาน text-shadow ก็เป็นลักษณะแบบนี้
![[CSS3] ประยุกต์การใช้งาน text-shadow [1] [CSS3] ประยุกต์การใช้งาน text-shadow [1]](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow-01.jpg)
[css]
text-shadow: 2px 4px 3px #FF0099;
[/css]
โดยค่า value ที่ใช้กับตัว text-shadow นั้นมีดังนี้
- ค่าตัวแรก เป็นระยะห่างที่เงานั้นห่างจากตัวอักษรเป็นระยะเท่าไหร่ในแนวนอน
- ค่าตัวที่สอง เป็นระยะห่างที่เงานั้นห่างจากตัวอักษรเป็นระยะเท่าไหร่ในแนวตั้ง
- ค่าตัวที่สาม เป็นความเบลอของเงา หรือ blur radius ยิ่งค่ามาก เงาก็จะยิ่งเบลอขึ้น
- ค่าตัวสุดท้าย สีของเงา เราต้องการสีของเงาเป็นสีอะไร ก็ใส่ลงไปเลยครับ
จาก css ด้านบน เราจะได้ผลลัพธ์มาแบบนี้ครับ
![]()
ในการใส่ค่าสีของเงานั้น เราสามารถใช้แบบ rgba ได้ด้วย การใช้แบบ rgba เพื่อที่เราจะได้สามารถกำหนด opacity ให้กับสีเงาได้ด้วย โดยการใส่ค่า rgba มีลักษณะแบบนี้
![[CSS3] ประยุกต์การใช้งานกับ text-shadow [3] [CSS3] ประยุกต์การใช้งานกับ text-shadow [3]](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow-03.jpg)
[css]
text-shadow: 2px 4px 3px rgba(255,0,153,1);
[/css]
โดยค่าที่ใส่ให้กับสีนั้น เราใส่ค่าได้ตั้งแต่ 0 – 255 และค่าสุดท้าย opacity นั้นใส่ค่าได้ตั้งแต่ 0 – 1
ถ้าเราลองปรับค่า opacity ดู แล้วเทียบกันจะได้แบบนี้ครับ
[css]
text-shadow: 2px 4px 3px rgba(255,0,153,1);
text-shadow: 2px 4px 3px rgba(255,0,153,0.5);
[/css]
![[CSS3] ประยุกต์การใช้งานกับ text-shadow [4] [CSS3] ประยุกต์การใช้งานกับ text-shadow [4]](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow-04.jpg)
CSS3 : ใส่เงาหลาย ๆ ชั้น
การใช้ text-shadow นั้น เราสามารถใส่ค่าให้ได้มากกว่า 1 ชั้น โดยแต่ละชั้นนั้น เราจะคั่นด้วย , อย่างเช่น
[css]
text-shadow: 3px 3px 5px #777, -2px -3px 7px #FF0000;
[/css]
หรือ
[css]
text-shadow:0px 0px 4px #FFFFFF, 0px -5px 4px #FFFF33, 2px -10px 6px #FFDD33, -2px -15px 11px #FF8800, 2px -25px 18px #FF2200;
[/css]
คราวนี้เราลองมาประยุกต์ใช้งานแบบง่าย ๆ ดูนะครับ
text-shadow : ทำตัวอักษรแบบ inset
เราจะทำตัวอักษรแบบ inset ด้วย text-shadow แบบง่าย ๆ อย่างนี้ครับ
[css]
color: #CCC;
text-shadow : 0px -1px 1px #000;
[/css]
![[CSS3] ประยุกต์การใช้งานกับ text-shadow [5] [CSS3] ประยุกต์การใช้งานกับ text-shadow [5]](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow-05.jpg)
text-shadow : ทำตัวอักษรแบบ embross
เราจะทำตัวอักษรแบบ embross ด้วย text-shadow แบบง่าย ๆ อย่างนี้ครับ
[css]
color:#CCC;
text-shadow:-1px -1px #FFFFFF, 1px 1px #333333;
[/css]
![[CSS3] ประยุกต์การใช้งานกับ text-shadow [6] [CSS3] ประยุกต์การใช้งานกับ text-shadow [6]](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow-06.jpg)
text-shadow : ทำตัวอักษรแบบไฟนีออน
เราจะทำตัวอักษรแบบไฟนีออน ด้วย text-shadow แบบง่าย ๆ อย่างนี้ครับ
[css]
color:#ffffff;
text-shadow:0 0 1px #ffffff, 0 0 2px #ffffff, 0 0 3px #ffffff, 0 0 4px #ff00de, 0 0 7px #ff00de, 0 0 8px #ff00de, 0 0 10px #ff00de, 0 0 15px #ff00de;
[/css]
![[CSS3] ประยุกต์การใช้งานกับ text-shadow [7] [CSS3] ประยุกต์การใช้งานกับ text-shadow [7]](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow-07.jpg)
ระหว่างที่เรากำลังดีใจกับการเรียนรู้ text-shadow อยู่นั่น ลองมาดูกันก่อนว่า Browser ไหนใช้งานกันได้บ้าง
text-shadow กับ browser ที่สนับสนุน
ผมก็เข้าไปเช็คดูในเว็บ When can I use ก็พบว่า text-shadow ยังไม่สนับสนุนใน IE9 แต่จะสนับสนุนเมื่อถึง IE10
![[CSS3] ประยุกต์การใช้งานกับ text-shadow [8] [CSS3] ประยุกต์การใช้งานกับ text-shadow [8]](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow-08.jpg)
ก่อน IE10 จะมา เราก็คงทำได้แค่ใช้อย่างอื่นแทนกันไปก่อน โดยสำหรับ IE นั้น text-shadow เราจะแทนด้วย
[css]
filter: progid:DXImageTransform.Microsoft.Shadow(direction=135,strength=2,color=ff0000);
[/css]
แต่ผมไม่ขออธิบายถึงมันนะครับ ผมนั่งรอ IE10 แล้วกัน ^^
![[CSS3] ประยุกต์การใช้งานกับ text-shadow](https://rabbitinblack.com/wp-content/uploads/2012/03/text-shadow.jpg)
![[CSS3] Pseudo-Classes](https://rabbitinblack.com/wp-content/uploads/2012/03/pseudo-classes.png)
![[CSS3] Pseudo-Classes [1] [CSS3] Pseudo-Classes [1]](https://rabbitinblack.com/wp-content/uploads/2012/03/pseudo-classes-01.png)
![[CSS3] Pseudo-Classes [2] [CSS3] Pseudo-Classes [2]](https://rabbitinblack.com/wp-content/uploads/2012/03/pseudo-classes-02.png)
![[CSS3] Pseudo-Classes [3] [CSS3] Pseudo-Classes [3]](https://rabbitinblack.com/wp-content/uploads/2012/03/pseudo-classes-03.png)
![[CSS3] Pseudo-Classes [4] [CSS3] Pseudo-Classes [4]](https://rabbitinblack.com/wp-content/uploads/2012/03/pseudo-classes-04.png)
![[CSS3] Attribute Selectors](https://rabbitinblack.com/wp-content/uploads/2012/03/attribute_selector.jpg)
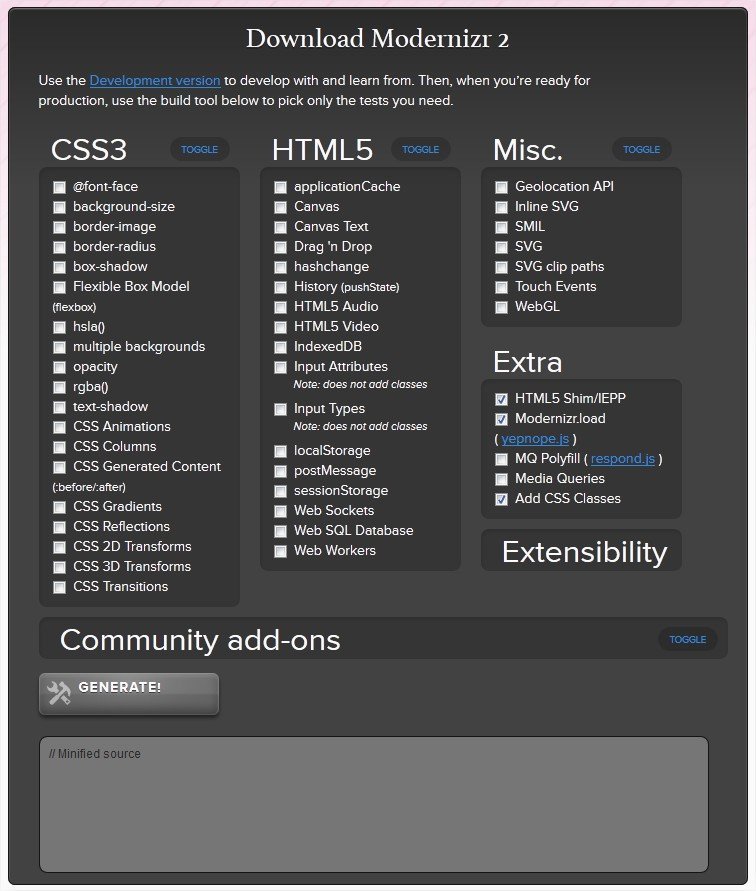
![[HTML5 CSS3] Modernizr JavaScript Library สำหรับทำเว็บ HTML5 CSS3](https://rabbitinblack.com/wp-content/uploads/2011/12/modernizr.jpg)

![[CSS3] แนะนำเว็บที่มีตัวอย่างการเขียน CSS3 ให้นำไปใช้](https://rabbitinblack.com/wp-content/uploads/2011/12/css3-3.jpg)
![[CSS3] แนะนำเว็บที่มีตัวอย่างการเขียน CSS3 ให้นำไปใช้ [CSS3] แนะนำเว็บที่มีตัวอย่างการเขียน CSS3 ให้นำไปใช้ [1]](https://rabbitinblack.com/wp-content/uploads/2011/12/css3-800x524.jpg)
![[CSS3] แนะนำเว็บที่มีตัวอย่างการเขียน CSS3 ให้นำไปใช้ [CSS3] แนะนำเว็บที่มีตัวอย่างการเขียน CSS3 ให้นำไปใช้ [2]](https://rabbitinblack.com/wp-content/uploads/2011/12/css3-2-800x228.jpg)