วันก่อนมีน้องมาถามว่า มี Plugin จะทำยังไงให้ Widget แสดงผลเฉพาะหน้าที่เราต้องการได้มั้ย ยังไม่ทันได้ตอบ มันก็หาเจอไปแล้ว 555
พอมาวันนี้ไอ้เราก็จำไม่ได้ว่า ที่มันหาเจอเป็น Plugin ตัวไหน ก็เลยเป็นสาเหตุให้ลองมาหาเองว่ามี Plugin ตัวไหนที่ถูกจริตเรา แล้วใช้กำหนดเงื่อนไขการแสดงผลในหน้าที่เราต้องการได้มั้ย ก็มาจบที่ตัวนี้ละ Widget Logic
Widget Logic
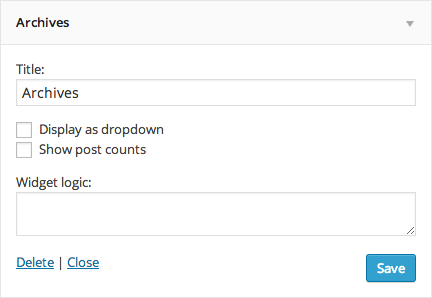
หลังจากติดตั้ง Plugin ตัวนี้แล้ว ไม่ต้องไปมองหาว่ามันจะไปอยู่ที่เมนูไหน เพราะมันจะไปอยู่ที่หน้าจัดการ Widget ที่เมนู Appearance => Widgets ลองดูตัวอย่างตามรูปละกัน

หลายคนอาจจะงงว่า แล้วเราจะใส่อะไรลงไปช่อง Widget Logic ที่เพิ่มขึ้นมา ให้ไปดูที่ Conditional Tags ของ WordPress ได้เลยครับ
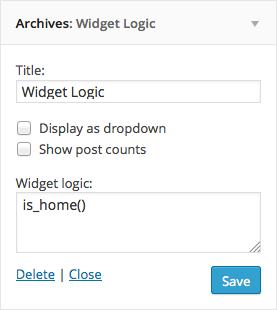
คราวนี้มาลองใส่ไปว่า is_home() ซึ่งถ้าใน Reading Settings ของเราไม่ได้ตั้งค่าอะไร มันก็คือหน้าแรกนั่นละ แต่ถ้าเราไปเลือกหน้าไหนในส่วนของ Front Page หน้าแรกของเราต้องใช้เป็น is_front_page() แทนนะครับ

ซึ่งในกรณีนี้ ถ้าเราไปที่หน้าแรก จะต้องมี Widget ที่มีหัวข้อ Widget Logic ปรากฎอยู่

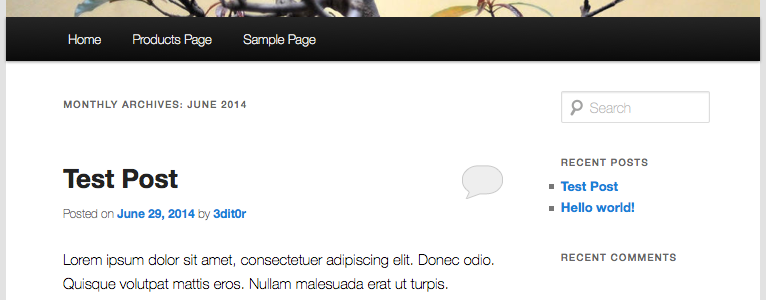
คราวนี้ลองเข้าไปที่หน้า Archive ของเว็บบ้าง จะเห็นว่า Widget ที่มีหัวข้อ Widget Logic หายไป

ซึ่งเราก็สามารถปรับเงื่อนไขต่างๆ ได้แล้วแต่เราต้องการ จะใช้ && หรือ || หรือ ! ก็แล้วแต่เงื่อนไขที่จะให้แสดงผลของแต่ละคนเลย


![[WordPress Plugin] เริ่มหัดสร้าง Plugin สำหรับ WordPress กัน](https://rabbitinblack.com/wp-content/uploads/2012/01/plugin-wordpress1.jpg)
![[Wordpress Plugin] เริ่มหัดสร้าง Plugin สำหรับ WordPress กัน [1] [Wordpress Plugin] เริ่มหัดสร้าง Plugin สำหรับ WordPress กัน [1]](https://rabbitinblack.com/wp-content/uploads/2012/01/plugin-wordpress-1.jpg)

![[Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages](https://rabbitinblack.com/wp-content/uploads/2012/01/php-7.jpg)
![[Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [1] [Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [1]](https://rabbitinblack.com/wp-content/uploads/2012/01/php-1.jpg)
![[Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [2] [Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [2]](https://rabbitinblack.com/wp-content/uploads/2012/01/php-2.jpg)
![[Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [3] [Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [3]](https://rabbitinblack.com/wp-content/uploads/2012/01/php-3.jpg)
![[Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [4] [Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [4]](https://rabbitinblack.com/wp-content/uploads/2012/01/php-4.jpg)
![[Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [5] [Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [5]](https://rabbitinblack.com/wp-content/uploads/2012/01/php-5.jpg)
![[Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [6] [Plugin WordPress] ทำให้ PHP ใช้ได้ใน Posts และ Pages [6]](https://rabbitinblack.com/wp-content/uploads/2012/01/php-6.jpg)
![[WordPress] Plugin สำหรับเปลี่ยน Theme ไปใช้ HTML5 Boilerplate](https://rabbitinblack.com/wp-content/uploads/2011/12/html5.jpg)
![[Wordpress] Plugin เปลี่ยน Theme ให้เป็น HTML5 Boilerplate [Wordpress] Plugin เปลี่ยน Theme ให้เป็น HTML5 Boilerplate [1]](https://rabbitinblack.com/wp-content/uploads/2011/12/html5-12.jpg)
![[Wordpress] Plugin เปลี่ยน Theme ให้เป็น HTML5 Boilerplate [Wordpress] Plugin เปลี่ยน Theme ให้เป็น HTML5 Boilerplate [2]](https://rabbitinblack.com/wp-content/uploads/2011/12/html5-21.jpg)
![[Wordpress] Plugin เปลี่ยน Theme ให้เป็น HTML5 Boilerplate [Wordpress] Plugin เปลี่ยน Theme ให้เป็น HTML5 Boilerplate [3]](https://rabbitinblack.com/wp-content/uploads/2011/12/html5-31.jpg)
![[WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้](https://rabbitinblack.com/wp-content/uploads/2011/12/41607_160118787364131_5897572_n.jpg)
![[WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้ [WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้ [1]](https://rabbitinblack.com/wp-content/uploads/2011/12/tag.jpg)
![[WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้ [WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้ [2]](https://rabbitinblack.com/wp-content/uploads/2011/12/auto-tagging-plugin.png)
![[WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้ [WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้ [3]](https://rabbitinblack.com/wp-content/uploads/2011/12/tag-2.jpg)
![[WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้ [WordPress] ขี้เกียจคิด tag ให้บทความ ลองใช้ Plugin ตัวนี้ [4]](https://rabbitinblack.com/wp-content/uploads/2011/12/tag-3.jpg)