ทำงานกับ CSS มาซักพัก น่าจะได้พบเจอกับ Position กันบ้าง แต่เข้าใจการใช้งานมันกันขนาดไหน เอาเป็นว่า เรามาทำความเข้าใจไปด้วยกันเลยนะครับ
CSS : Position นั้นมีอะไรบ้าง
- static
- relative
- absolute
- fixed
- inherit
คราวนี้ผมจะลองเขียน Code แบบนี้นะครับ
<div id="wrapper">
<div id="div-1">div-1</div>
<div id="div-2">
<div id="div-a">div-a</div>
<div id="div-b">div-b</div>
<div id="div-c">div-c</div>
</div>
<div id="div-3">div-3</div>
</div>div {
padding: 20px;
color: #FFF;
}
#wrapper {
width: 400px;
}
#div-1 {
background: #000;
}
#div-2 {
background: #C0C;
}
#div-3 {
background: #666;
}
#div-a {
background: #339;
}
#div-b {
background: #66C;
}
#div-c {
background: #99F;
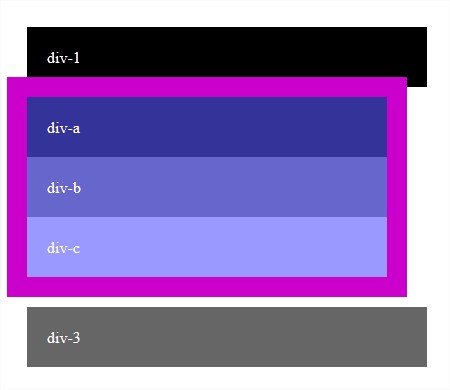
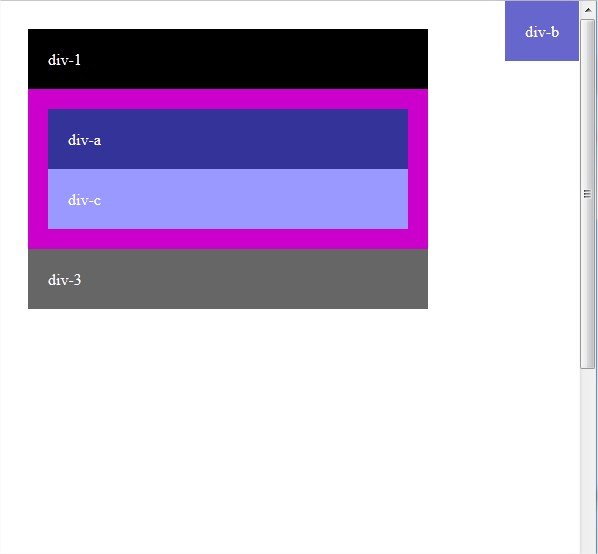
}ซึ่งจะแสดงผลดังรูป

Position : static
position : static นั้นถือเป็นค่าเริ่มต้นสำหรับ position เลย ดังนั้นเราจะตั้งค่า position หรือไม่ ค่า position ก็จะเป็น static อยู่แล้ว แต่ผมจะลองใส่ค่าให้ดูเป็นตัวอย่างว่า เว็บจะแสดงผลออกมาเป็นแบบไหน
#div-a {
background: #339;
position: static;
}
จะเห็นว่าไม่มีความเปลี่ยนแปลงใด ๆ เนื่องจากอย่างที่ได้กล่าวไว้ เพราะค่า position นั้น มีค่าเริ่มต้นเป็น static อยู่แล้ว static
Position : relative
position : relative นั้นจะมีลักษณะคล้าย ๆ กับ static ต่างกันตรงที่ relative นั้น เราสามารถใช้ top left bottom right ในการกำหนดตำแหน่งได้
#div-a {
background: #339;
position: relative;
}
คราวนี้เรามากำหนดตำแหน่งให้มันกัน โดยตำแหน่งที่ระบุไป จะเริ่มต้นนับจาก element ที่อยู่ก่อนหน้า เรามาลองกับ #div-2 นะครับ น่าจะเห็นผลชัดเจนกว่า
#div-2 {
background: #C0C;
position: relative;
top: 30px;
left: -20px
}
#div-a {
background: #339;
}
จะเห็นว่าตอนนี้ การแสดงผลของ relative ไม่เหมือนกับ static แล้ว โดย #div-2 นั้นจะขยับตัวเองจากด้านบนลงมา 30 pixels และขยับตัวเองจากด้านซ้ายไปทางซ้าย 20 pixels
#div-2 {
background: #C0C;
position: relative;
bottom: 10px;
right: 20px;
}
คราวนี้เราจะเห็นว่า #div-2 นั้นจะขยับตัวเองจากด้านล่างขึ้นมา 10 pixels และขยับตัวเองจากด้านขวาไปทางซ้าย 20 pixels
Position : absolute
position : absolute นั้นจะไม่สนใจ element ก่อนหน้า และจะพาตัวเองไปยังจุดนั้นเลย
#div-2 {
background: #C0C;
position: absolute;
top: 0px;
right: 0px;
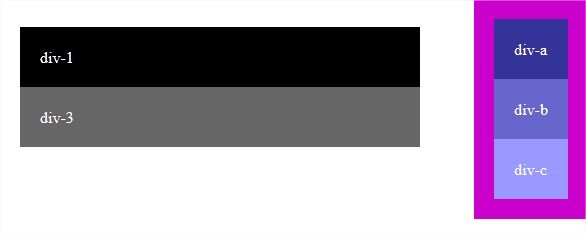
}
ต่อมาเรามาลองใช้ position : absolute กับ #div-b บ้างนะ
#div-2 {
background: #C0C;
}
#div-b {
background: #66C;
position: absolute;
top: 0px;
right: 0px;
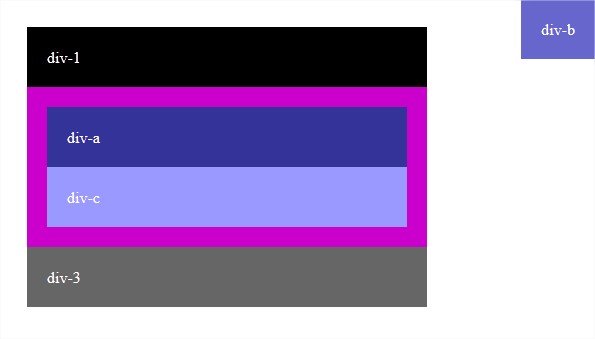
}
ใช้ Position : relative คู่กับ Position : absolute
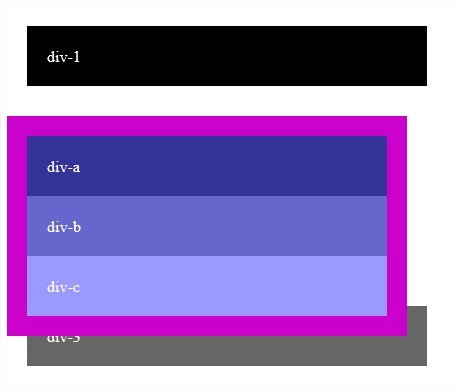
แล้วถ้าเราอยากให้ #div-b มาอยู่ในกรอบ #div-2 ก็ทำได้โดยการใส่ position : relative ให้ #div-2 เหมือนเป็นการกำหนดกรอบให้มัน
#div-2 {
background: #C0C;
position: relative;
}
#div-b {
background: #66C;
position: absolute;
top: 0px;
right: 0px;
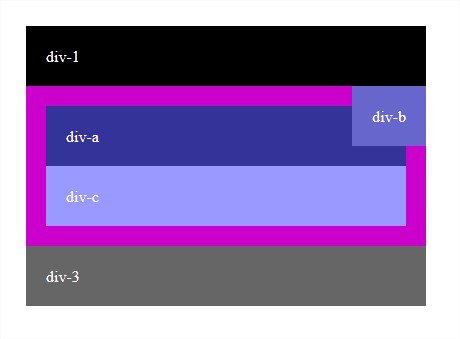
}
Position : fixed
position : fixed นั้นทำหน้าที่คล้าย absolute เลย แต่มีแตกต่างกันที่ fixed นั้นจะใช้กับ relative เพื่อกำหนดกรอบของมันไม่ได้ และจะตรึงตัวเองอยู่ตรงนั้นเสมอ ดูตัวอย่างน่าจะเข้าใจง่ายกว่าครับ อย่างเช่น
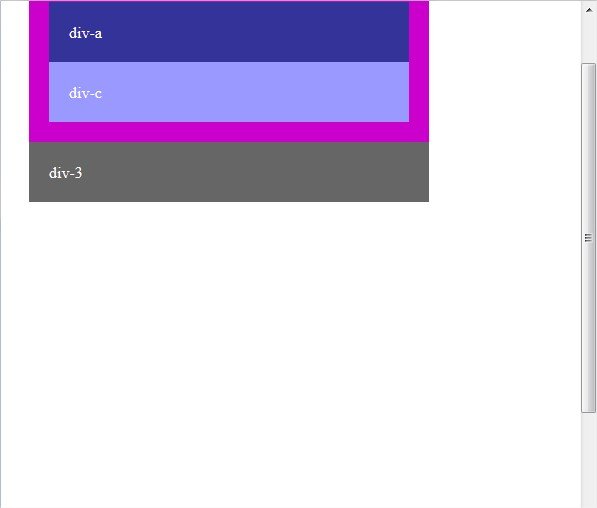
Absolute
div {
padding: 20px;
color: #FFF;
}
#wrapper {
width: 400px;
height: 2000px;
}
#div-1 {
background: #000;
}
#div-2 {
background: #C0C;
}
#div-3 {
background: #666;
}
#div-a {
background: #339;
}
#div-b {
background: #66C;
position: absolute;
top: 0px;
right: 0px;
}
#div-c {
background: #99F;
}
เมื่อทำการ scroll ลงมา #div-b จะไม่ได้ขยับตามลงมา และหายไป

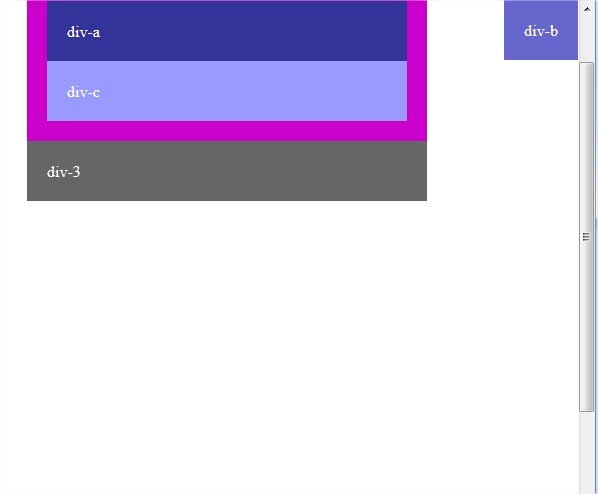
Fixed
แต่ถ้าเป็น position : fixed แล้ว มันจะตรึงตัวเองอยู่กับที่ ไม่ว่าจะ scroll ลงมายังไง มันก็จะอยู่ที่ตำแหน่งนั้น

รูปแบบการใช้ Position ก็มีคร่าว ๆ ประมาณนี้ ลองนำไปประยุกต์ใช้กับงานที่ทำอยู่นะครับ

Leave a Reply to rabbitinblack Cancel reply