คนที่ศึกษา CSS มาซักพัก น่าจะเจอกับคำว่า z-index ครั้งนี้ผมจะมาแนะนำว่า z-index นั้นใช้ทำอะไรกันแน่ แล้วมันใช้งานอย่างไร
z-index
เริ่มต้นผมมี Code HTML กับ CSS แบบนี้นะครับ
[html]
<div id="wrapper">
<h1>Example : z-index</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vestibulum rutrum metus, sed consequat lectus pharetra at. Morbi pulvinar egestas elementum. In viverra tristique vulputate. Pellentesque quis sapien tortor, ut consequat leo. Donec ac felis leo, quis vestibulum arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Morbi mattis ultricies nibh eu semper. Suspendisse malesuada hendrerit sapien eget pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas commodo eleifend metus, eu sollicitudin mi gravida vel. Maecenas sodales vestibulum felis vel sodales. Praesent sed felis sem. Fusce tincidunt, odio vulputate commodo dapibus, justo tortor scelerisque eros, in aliquet mi erat at nibh. Pellentesque sed eros ligula, vel egestas lorem.</p>
</div>
[/html]
[css]
* {margin:0;padding:0;}
#wrapper {width:860px;margin:20px auto;padding:50px;border:3px solid #F66;}
[/css]
ซึ่งผลลัพธ์ที่ออกมาก็จะเป็นดังรูปนะครับ

คราวนี้ผมมีรูปริบบิ้นที่อยากจะให้มันอยู่ตรงมุมขวา

ผมก็เลยเพิ่ม Code เข้าไปแบบนี้
[html]
<div id="wrapper">
<h1>Example : z-index</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vestibulum rutrum metus, sed consequat lectus pharetra at. Morbi pulvinar egestas elementum. In viverra tristique vulputate. Pellentesque quis sapien tortor, ut consequat leo. Donec ac felis leo, quis vestibulum arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Morbi mattis ultricies nibh eu semper. Suspendisse malesuada hendrerit sapien eget pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas commodo eleifend metus, eu sollicitudin mi gravida vel. Maecenas sodales vestibulum felis vel sodales. Praesent sed felis sem. Fusce tincidunt, odio vulputate commodo dapibus, justo tortor scelerisque eros, in aliquet mi erat at nibh. Pellentesque sed eros ligula, vel egestas lorem.</p>
<div id="ribbon"></div> <!– เพิ่ม –>
</div>
[/html]
[css]
* {margin:0;padding:0;}
#wrapper {width:860px;margin:20px auto;padding:50px;border:3px solid #F66;}
#ribbon {width:155px;height:142px;background:url(ribbon.png);position:absolute;top:0px;right:0px;} /** เพิ่ม **/
[/css]
ซึ่งเราจะได้ผลลัพธ์ออกมาเป็นแบบนี้

แต่เอ๊ะ ทำไมริบบิ้นเราถึงอยู่นอกกรอบ เพราะว่า position:absolute ตอนนี้ยึดหน้าต่าง Browser ในการนับตำแหน่ง ซึ่งริบบิ้นจึงอยู่บนสุด ขวาสุดของหน้าต่าง ถ้าเราอยากให้อยู่ในกรอบ ลองใส่ position:relative ให้กับกรอบเราดิ
[css]
* {margin:0;padding:0;}
#wrapper {width:860px;margin:20px auto;padding:50px;border:3px solid #F66;/** เพิ่ม **/ position:relative;}
#ribbon {width:155px;height:142px;background:url(ribbon.png);position:absolute;top:0px;right:0px;}
[/css]

แล้วถ้าเกิดเราเจอปัญหาแบบนี้ละ สมมติผมลดขนาดกรอบลงนะครับ
[css]
* {margin:0;padding:0;}
#wrapper {width:500px;margin:20px auto;padding:30px;border:3px solid #F66;position:relative;}
#ribbon {width:155px;height:142px;background:url(ribbon.png);position:absolute;top:0px;right:0px;}
[/css]
ทำไงดี ริบบิ้นทับตัวอักษร

รู้จักกับ z-index
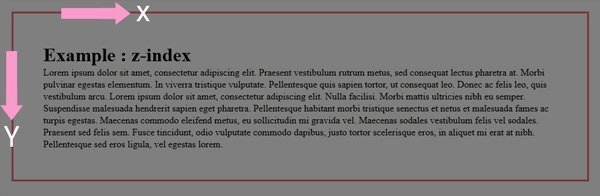
ก่อนจะใช้งาน z-index ให้นึกถึงคณิตศาสตร์สมัยมัธยม ที่มีกราฟ มีแกน x แกน y หน้าต่าง Browser ก็เหมือนกัน ที่มองเป็นแกน x แกน y

แล้วแกน z อยู่ไหนละ ให้จิตนาการว่า แกน z ก็จะเป็นลูกศรพุ่งเข้ามาที่หน้าเรา ดังนั้นในกรณีที่ตัวอักษรโดนริบบิ้นทับอยู่นั้น ก็เพราะว่ามันถูกจัดใน z-index ที่ต่ำกว่า ถ้าแบบนี้เรามากำหนด z-index ให้มันดีกว่า
เริ่มต้นใช้งาน z-index
ถ้าแบบนี้ เรากำหนดให้ tag <p> มี z-index มากกว่าริบบิ้นแล้วกัน
[css]
* {margin:0;padding:0;}
#wrapper {width:500px;margin:20px auto;padding:30px;border:3px solid #F66;position:relative;}
#ribbon {width:155px;height:142px;background:url(ribbon.png);position:absolute;top:0px;right:0px;z-index:2;}
p {z-index:5;}
[/css]
ผลลัพธ์ที่ได้ออกมาก็จะเป็นแบบนี้

อ้าว เวรกรรมแล้ว ทำไมมันไม่เห็นมีอะไรเปลี่ยนแปลงเลยละ ที่มันไม่เปลี่ยนแปลงก็เพราะว่า ตัว z-index นั้นจะทำงานกับ position:relative หรือ position:absolute พอเรารู้แบบนี้ เราลองใส่ position:relative ให้ tag <p> นะครับ
[css]
* {margin:0;padding:0;}
#wrapper {width:500px;margin:20px auto;padding:30px;border:3px solid #F66;position:relative;}
#ribbon {width:155px;height:142px;background:url(ribbon.png);position:absolute;top:0px;right:0px;z-index:2;}
p {z-index:5;position:relative;}
[/css]
ผลลัพธ์ก็ออกมาเป็นแบบนี้

คราวนี้ผมมี badge facebook จะเอามาใช้ประกอบบ้าง

เอามาใส่ใน Code เลย
[html]
<div id="wrapper">
<h1>Example : z-index</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vestibulum rutrum metus, sed consequat lectus pharetra at. Morbi pulvinar egestas elementum. In viverra tristique vulputate. Pellentesque quis sapien tortor, ut consequat leo. Donec ac felis leo, quis vestibulum arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Morbi mattis ultricies nibh eu semper. Suspendisse malesuada hendrerit sapien eget pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas commodo eleifend metus, eu sollicitudin mi gravida vel. Maecenas sodales vestibulum felis vel sodales. Praesent sed felis sem. Fusce tincidunt, odio vulputate commodo dapibus, justo tortor scelerisque eros, in aliquet mi erat at nibh. Pellentesque sed eros ligula, vel egestas lorem.</p>
<div id="ribbon"></div>
<img src="facebook.png" />
<img src="facebook.png" />
</div>
[/html]
ก็จะได้ผลลัพธ์ออกมาเป็นดังนี้

ต่อมา ถ้าเราอยากให้ badge มันซ้อนกันละ ก็ทำแบบนี้ครับ
[html]
<div id="wrapper">
<h1>Example : z-index</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vestibulum rutrum metus, sed consequat lectus pharetra at. Morbi pulvinar egestas elementum. In viverra tristique vulputate. Pellentesque quis sapien tortor, ut consequat leo. Donec ac felis leo, quis vestibulum arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Morbi mattis ultricies nibh eu semper. Suspendisse malesuada hendrerit sapien eget pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas commodo eleifend metus, eu sollicitudin mi gravida vel. Maecenas sodales vestibulum felis vel sodales. Praesent sed felis sem. Fusce tincidunt, odio vulputate commodo dapibus, justo tortor scelerisque eros, in aliquet mi erat at nibh. Pellentesque sed eros ligula, vel egestas lorem.</p>
<div id="ribbon"></div>
<img src="facebook.png" />
<img src="facebook.png" style="position:relative;left:-50px;" />
</div>
[/html]
ซึ่งจากที่สังเกตมา ถ้าใส่ position เข้าแล้ว z-index ของตัวนั้น จะมีมากกว่าตัวที่ไม่ได้ใส่ position ดังนั้นผลลัพธ์จึงออกมาเป็น badge facebook ตัวหลังทับตัวหน้า

แต่ถ้าอยากให้ตัวหน้าทับตัวหลัง ก็ง่าย ๆ แบบตัวอย่างที่แล้ว ใส่ position:relative กับ z-index
[html]
<div id="wrapper">
<h1>Example : z-index</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vestibulum rutrum metus, sed consequat lectus pharetra at. Morbi pulvinar egestas elementum. In viverra tristique vulputate. Pellentesque quis sapien tortor, ut consequat leo. Donec ac felis leo, quis vestibulum arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Morbi mattis ultricies nibh eu semper. Suspendisse malesuada hendrerit sapien eget pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas commodo eleifend metus, eu sollicitudin mi gravida vel. Maecenas sodales vestibulum felis vel sodales. Praesent sed felis sem. Fusce tincidunt, odio vulputate commodo dapibus, justo tortor scelerisque eros, in aliquet mi erat at nibh. Pellentesque sed eros ligula, vel egestas lorem.</p>
<div id="ribbon"></div>
<img src="facebook.png" style="position:relative;z-index:10;" />
<img src="facebook.png" style="position:relative;left:-50px;" />
</div>
[/html]
เราก็จะได้ผลลัพธ์ออกมาตามที่เราต้องการ

z-index ใช้ได้ผลกับ element ที่อยู่ระดับเดียวกัน
ถ้าอยู่ดี ๆ เราอยากจะบังริบบิ้นขึ้นมาละ งั้นลองสั่งให้ wrapper มันมี z-index มากกว่า ribbon แล้วกัน
[html]
<div id="wrapper">
<h1>Example : z-index</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vestibulum rutrum metus, sed consequat lectus pharetra at. Morbi pulvinar egestas elementum. In viverra tristique vulputate. Pellentesque quis sapien tortor, ut consequat leo. Donec ac felis leo, quis vestibulum arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Morbi mattis ultricies nibh eu semper. Suspendisse malesuada hendrerit sapien eget pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas commodo eleifend metus, eu sollicitudin mi gravida vel. Maecenas sodales vestibulum felis vel sodales. Praesent sed felis sem. Fusce tincidunt, odio vulputate commodo dapibus, justo tortor scelerisque eros, in aliquet mi erat at nibh. Pellentesque sed eros ligula, vel egestas lorem.</p>
<div id="ribbon"></div>
</div>
[/html]
[css]
* {margin:0;padding:0;}
#wrapper {width:500px;margin:20px auto;padding:30px;border:3px solid #F66;position:relative;background:#DDD;
z-index:10;}
#ribbon {width:155px;height:142px;background:url(ribbon.png);position:absolute;top:0px;right:0px;z-index:2;}
[/css]
แต่ทำไมสีเทามันไม่บังริบบิ้นละ ก็เพราะว่า wrapper มันคลุม ribbon อยู่

ดังนั้นเราลองสร้างอะไรมาให้มันอยู่ระดับเดียวกับ ribbon แล้วกัน
[html]
<div id="wrapper">
<div id="box">
<h1>Example : z-index</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vestibulum rutrum metus, sed consequat lectus pharetra at. Morbi pulvinar egestas elementum. In viverra tristique vulputate. Pellentesque quis sapien tortor, ut consequat leo. Donec ac felis leo, quis vestibulum arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla facilisi. Morbi mattis ultricies nibh eu semper. Suspendisse malesuada hendrerit sapien eget pharetra. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas commodo eleifend metus, eu sollicitudin mi gravida vel. Maecenas sodales vestibulum felis vel sodales. Praesent sed felis sem. Fusce tincidunt, odio vulputate commodo dapibus, justo tortor scelerisque eros, in aliquet mi erat at nibh. Pellentesque sed eros ligula, vel egestas lorem.</p>
</div>
<div id="ribbon"></div>
</div>
[/html]
[css]
* {margin:0;padding:0;}
#wrapper {width:500px;margin:20px auto;padding:30px;border:3px solid #F66;position:relative;}
#box {position:relative;background:#DDD;z-index:10;}
#ribbon {width:155px;height:142px;background:url(ribbon.png);position:absolute;top:0px;right:0px;z-index:2;}
[/css]
ผลลัพธ์ที่ได้ จะได้กล่องสีเทาบังริบบิ้นแบบที่เราต้องการ

จากทั้งหมดที่ยกตัวอย่าง เราน่าจะสามารถนำไปประยุกต์ใช้งานต่าง ๆ ได้

Leave a Reply to BossRover Pin Cancel reply