ในการสร้าง Theme WordPress นั้น ความรู้อีกอย่างที่เราควรมีก็คือ เราควรทราบว่าในแต่ละหน้าของเว็บ WordPress ของเรา เรียกใช้งาน File ไหนใน Theme ที่เราสร้างขึ้น โดยเราสามารถไปดูได้ที่ https://codex.wordpress.org/images/1/18/Template_Hierarchy.png ดูจากรูปแล้ว จะเห็นว่าสำหรับ Theme ที่เราสร้างขึ้นมา มีแค่ index.php ก็เพียงพอแล้ว (ไม่นับรวมพวก style.css)
แต่ผมจะมาแยกให้ โดยนำหน้าที่คิดว่าเป็นหน้าหลัก ๆ ที่ได้ใช้งานกันบ่อย ๆ มาอธิบายให้อ่านกันนะครับ
หน้า Home
หน้า Home นั้นก็คือ หน้าแรกที่เวลาคนเข้าเว็บเรามาแล้วก็เจอนั่นละครับ เราสามารถเลือกหน้า Home ของเราได้จาก Page ที่เราสร้างไว้ หรือไม่เลือกก็ได้ โดยตัว WordPress จะเลือก File ตามลำดับแบบนี้ครับ
- front-page.php
- home.php
- index.php
อธิบายง่าย ๆ คือ ในหน้า Home ของเรา WordPress จะหาว่า Theme ที่เราใช้งานอยู่ มันมี front-page.php มั้ย ถ้ามีก็จะเรียกใช้งาน front-page.php แต่ถ้าไม่เจอ ก็จะไปหา File ชื่อ home.php และ index.php ตามลำดับ
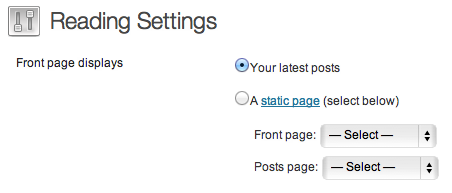
ปล. เลือก Page ที่จะเป็นหน้า Home ได้ที่ Settings => Reading ตามรูปนะครับ

หน้า Post
ใช้เว็บ WordPress แล้ว ไม่รู้จัก Post คงไม่ได้ หน้า Post อันนี้ก็คือ หน้าเดี่ยวของ Post นั้น ๆ คราวนี้หน้า Post เรามีลำดับการเรียก File ยังไงไปดูกันครับ
- single-posttype.php
- single.php
- index.php
ถ้าไปดูในรูป https://codex.wordpress.org/images/1/18/Template_Hierarchy.png มาจะเห็นว่า WordPress จะแบ่ง single post เป็นสามทาง แต่หลัก ๆ ที่เราใช้จะเป็น custom post กับ blog post โดยสาเหตุที่ผมเขียนลำดับแรกแค่ single-posttype.php เพราะว่า blog post นั้น post type ของตัว blog post ก็คือ post นั่นเอง ดังนั้นถ้าเป็น blog post จึงดู single-post.php เป็นลำดับแรก
ส่วน custom post นั้น ก็จะใช้ slug ของตัว custom post นั้นที่เราสร้างขึ้น วิธีสร้าง custom post ก็ดูตามอันนี้เลยครับ [WordPress] วิธีการสร้าง Custom Post Type อย่างง่าย
หน้า Page
หน้า Page นั้นจะมีให้เลือกพิเศษกว่าชาวบ้านเค้าหน่อย ตรงที่สามารถสร้าง Template ให้เลือกได้ มาดูลำดับการเรียกใช้ File ก่อนแล้วกันครับ
- customtemplate.php
- page-slug.php
- page-id.php
- page.php
- index.php
โดย Custom Template นั้น เราสามารถสร้างขึ้นได้ โดยสร้าง File ขึ้นมาแล้วใส่ตรงหัวของ File ว่า
[php]
<?php
/*
Template name: XXXXX
*/
?>
[/php]
ลองตามไปอ่านวิธีสร้าง Custom Template ได้ที่ [WordPress] สร้าง Custom Page Template
โดยที่สมมติเป็นหน้า Contact Us ซึ่ง slug ให้เป็น contact-us ตัว WordPress จะหา custom template ที่เราสร้างไว้ก่อน อาจจะชื่อ xyz.php ก็ได้ หรือ yuri.php ก็ได้ แล้วแต่เราจะสร้างขึ้น เพียงแต่หัวของ File นั้นต้องระบุชื่อ Template name ของตัวเองให้ตรงกับที่เราเลือกไว้ในตอนสร้าง Page Contact Us ขึ้นมา แล้วถ้าไม่มี custom template ละ WordPress ก็จะหา File ชื่อ page-contact-us.php และถ้า Page นั้นมี page id เท่ากับ 9 ดังนั้นถ้าไม่เจอ page-contact-us.php ก็จะใช้ page-9.php และ page.php, index.php ตามลำดับ
หน้า Category และ Tag
สองตัวนี้ จะมีลำดับการเรียกใช้ File ที่คล้าย ๆ กัน ต่างกันตรงที่ Category ก็จะใช้ File ที่นำหน้าด้วย category-xxx.php และ Tag ก็ใช้ File ที่นำหน้าด้วย tag-xxx.php มาดูลำดับกันครับ
Category
- category-slug.php
- category-id.php
- category.php
- archive.php
- index.php
Tag
- tag-slug.php
- tag-id.php
- tag.php
- archive.php
- index.php
หน้า Search
หน้า Search นั้นลำดับไม่ยากเลยครับ ง่าย ๆ แค่สองลำดับ
- search.php
- index.php
หน้า 404
ปิดท้ายด้วยหน้า 404 นะครับ ก็คล้าย ๆ กับหน้า Search คือมีสองลำดับง่าย ๆ แบบนี้ครับ
- 404.php
- index.php
ถ้าเรารู้ถึงลำดับการเรียก File ในแต่ละหน้าแล้ว ก็ทำให้เราสามารถสร้างให้หน้าที่เราต้องการ มีรูปแบบการแสดงผลที่แตกต่างจากหน้าอื่น ๆ ได้ตามที่เราต้องการนะครับ

Leave a Reply