คงน่าเสียดายที่เว็บ HTML5 CSS3 ที่เราทำมามันจะถูกจำกัดให้ Browser เก่า ๆ แสดงผลได้ไม่เหมือนกับที่เราต้องการ ดังนั้นจึงมีตัวช่วยอย่าง Modernizr ออกมา
โดย 1 ในความสามารถของ Modernizr ซึ่งเป็น Javascript Library นั้นจะช่วยเช็คว่า Browser ที่ทำงานอยู่สนับสนุนการทำงานของ HTML5 CSS3 อย่างไรบ้าง เราจะใช้งานในลักษณะแบบนี้
[html]
<script src="js/modernizr.min.js"></script>
[/html]
และกำหนดที่ html ให้มี class เป็นแบบนี้
[html]
<html class="no-js">
[/html]
และเมื่อตัว Modernizr ทำงาน class ของ html ก็จะเปลี่ยนไปเป็นลักษณะแบบนี้ครับ
[html]
<html class="js canvas canvastext geolocation rgba hsla no-multiplebgs borderimage borderradius boxshadow opacity no-cssanimations csscolumns no-cssgradients no-cssreflections csstransforms no-csstransforms3d no-csstransitions video audio cufon-active fontface cufon-ready">
[/html]
จะเห็นว่า class ที่เปลี่ยนไปนั้น จะบอกถึงคุณสมบัติต่าง ๆ ที่ Browser ตัวนี้สนับสนุน เพื่อที่เราจะได้นำ class เหล่านี้ไปประยุกต์ให้ Browser เก่า ๆ สามารถแสดงผลได้ใกล้เคียงกับที่ Browser รุ่นใหม่ ๆ แสดงผลได้มากที่สุด
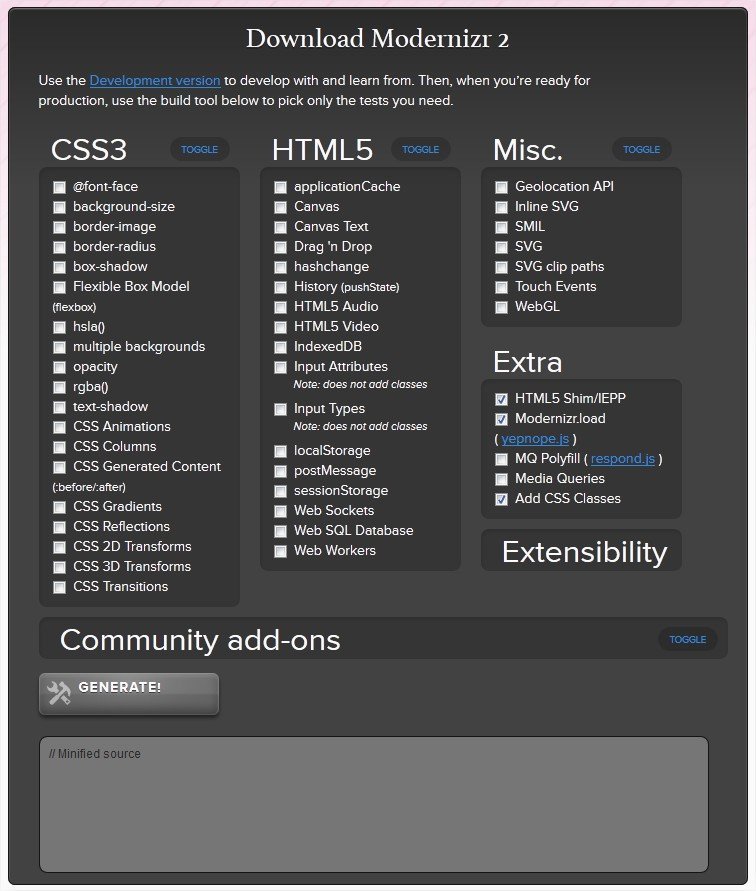
รวมเรายังสามารถกำหนดการใช้งานเฉพาะส่วนที่เราต้องการก็ได้ ในรูปแบบนี้ครับ

โดย Modernizr สนับสนุนการทำงานกับ IE6+, Firefox 3.5+, Opera 9.6+, Safari 2+, Chrome.
บน mobile Modernizr ใช้ได้กับ iOS mobile Safari, Android’s WebKit browser, Opera Mobile, Firefox Mobile และกำลังพัฒนาเพื่อให้สนับสนุน Blackberry 6+

Leave a Reply to Pathompong Sangkajit Cancel reply