ข้อแตกต่างของ target แต่ละแบบนั้น ถ้าเราอ่านเพียงแค่คำอธิบาย โดย
_selfแสดงผลในหน้าปัจจุบัน ปรกติทุก element จะมีtarget="_self"เป็นมาตรฐาน_parentแสดงผลในระดับบนถัดไปของหน้าปัจจุบัน_topแสดงผลในระดับบนสุดของหน้าปัจจุบัน_blankแสดงผลในหน้าใหม่
ก็ยังไม่ค่อยเข้าใจแน่ชัดเท่าไหร่ ผมเลยลองทำมาเป็นตัวอย่างให้ดูว่า ข้อแตกต่างของ target แต่ละแบบนั้น มันมีอะไรที่ต่างกันบ้าง โดยที่ผมสร้างไฟล์ขึ้นมา 4 ไฟล์ ประกอบด้วย
- index.html
- iframe-1.html
- iframe-2.html
- iframe-3.html
โดยที่ index.html นั้น จะมี <body> ดังนี้
<ul>
<li>
<a href="https://rabbitinblack.com" target="_self">_self Click</a>
</li>
<li>
<a href="https://rabbitinblack.com" target="_parent">_parent Click</a>
</li>
<li>
<a href="https://rabbitinblack.com" target="_top">_top Click</a>
</li>
<li>
<a href="https://rabbitinblack.com" target="_blank">_blank Click</a>
</li>
</ul>หลังจากนั้นใน iframe-1.html จะมี iframe ที่เรียกใช้ index.html อยู่ ส่วน iframe-2.html จะเรียก iframe ที่มี iframe-1.html อยู่
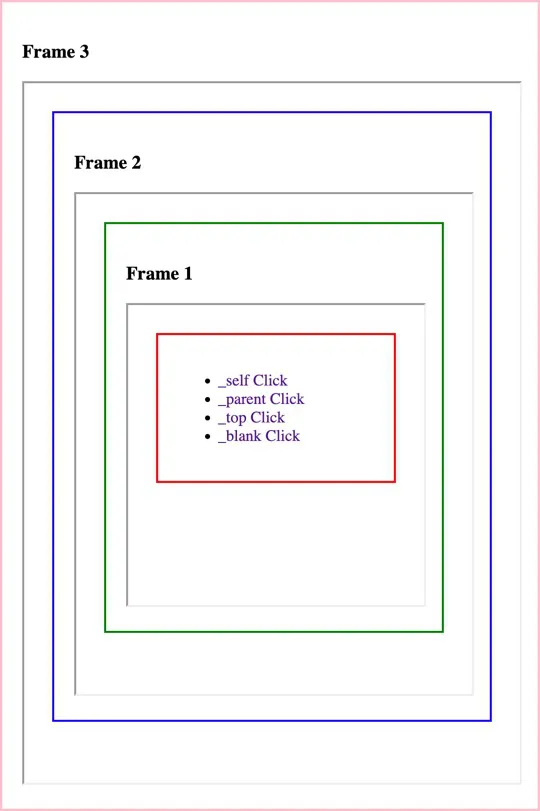
และ iframe-3.html นั้นก็จะเรียก iframe ที่มี iframe-2.html อยู่ ซึ่งผลลัพธ์จะออกมาประมาณนี้

จากรูปนั้น ถ้าเราคลิกที่ _self Click ตัว iframe ใน Frame 1 จะเปลี่ยนเป็น URL ที่เรากำหนดไว้ในลิงก์
ถ้าเราคลิกที่ _parent Click ตัว iframe ใน Frame 2 จะเปลี่ยนเป็น URL ที่เรากำหนดไว้ในลิงก์
ถ้าเราคลิกที่ _top Click ตัวหน้าเพจนั้น จะเปลี่ยนเป็น URL ที่เรากำหนดไว้ในลิงก์
และถ้าเราคลิกที่ _blank Click จะมีการเปิดหน้าใหม่ตาม URL ที่เรากำหนดไว้ในลิงก์
หรือสามารถเปิดดูตัวอย่าง และลองคลิกลิงก์ได้เองที่
ตัวอย่างข้อแตกต่างของ target แต่ละแบบ
https://rabbitinblack.com/html/target/iframe-3.html
หวังว่าทุกคนจะเข้าใจวิธีการใช้งาน target ได้มากขึ้นนะครับ

Leave a Reply